どうも!フロントエンドエンジニアのワタです。
今日は、DOMとは何かについてJavascript初心者向けにわかりやすく説明します。初心者にとっては、わかりそうで、イマイチ理解し難いのがDOMだと思いますので、この記事でDOMを理解して、スッキリしましょう。
DOMの正式名称
DOMとは「Document Object Model」の略です。
この英語のみから想像できることは、DOMとは、ドキュメントのオブジェクトのモデルだ!ということです。つまり、JavaScriptのようなプログラミング言語ではない、という事はわかります。
いまいちイメージできないですよね?
それでは、詳しくみていきましょう。
DOMとは何か?意味は?
まずはMDNの定義を見てみましょう。
「Document Object Model (DOM) は HTML や XML 文書のためのプログラミングインターフェイスです。」
出典:DOMの紹介
うん。わかりそうでわからないとは、このことです。
それでは、この定義を、初心者向けに噛み砕いてみていきましょう。
まず、「プログラミングインターフェイス」とは、機能や規則の集合体と言う意味です。
先ほどのMDNの定義をわかりやすく言い換えれば、
DOMとは
「HTML や XML 文書を操作するための、たくさんの機能や規則のこと。」
と言えます。
つまり、DOMとは、機能や規則の集合体であり、シンプルに、~という規則である、とか、~の機能という類のものではなくて、様々な取り決めが詰まっているものです。
これが、初心者にとってDOMが理解し難い原因の一つだと思います。
DOMの役割とは【定義しているもの何か?】
実はDOMと言うのは、大きく分けると3つに分類することができます。
- Core DOM:すべてのドキュメントタイプの基本となるモデル
- XML DOM:XMLドキュメントの基本となるモデル
- HTML DOM:HTMLドキュメントの基本となるモデル
ここでは、読者の方にとって最も一般的であろうHTML DOMが定義しているものを列挙します。他も2つも概念的には同じで、操作する対象が変わるだけです。
- HTML要素をオブジェクトとして表現する
- 全てのHTML要素のプロパティ
- 全てのHTML要素にアクセスしうるためのメソッド
- 全てのHTML要素のためのイベント
というように、DOMが定義しているものは広範囲に渡りますが、一文で上記の定義を言い換えると下記のようになります。
「HTML DOMとは、HTML要素を取得したり、変更したり、挿入したり、削除したりするための基準である。」
つまり、DOMのおかげで、僕たちフロントエンドエンジニアは、JavaScriptというプログラミング言語やjQueryを使用し、WEBページの文書構造(HTML)、スタイリング(CSS)、コンテンツの内容を操作することができているわけです。
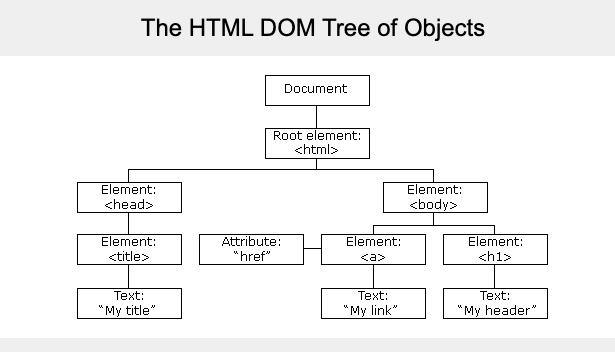
DOMツリーとは何か?
DOMツリーとは何か?
WEBページが読み込まれた時に、ブラウザ(クロムとか、サファリとか)は、その読み込まれたページのDOMを形成します。そのDOMの階層構造は上記の写真のようになっています。この階層構造のことをDOMツリーと呼びます。
JavaScriptによるDOM操作の例
それでは、Chrome Dev Toolの consoleを使用し、DOMの一つの規則を確認してみましょう。あくまで、たくさんあるDOMの定義の中の一例です。
var h2s = document.getElementsByTagName('h2');
上記のコードを実行することにより、標準のDOM は、getElementsByTagName メソッドが文書内のすべての <h2> 要素のリストを返さなければならないと定義しています。
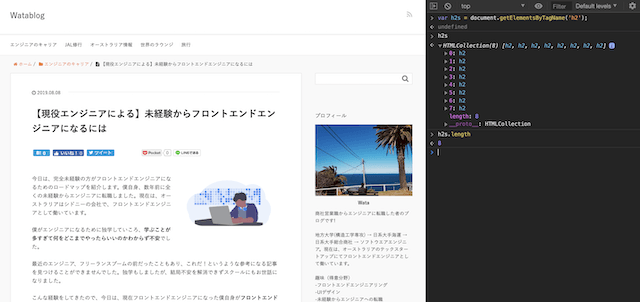
下記のこのブログの記事で、Chrome dev toolのconsoleを開き、実際に確認してみましょう!
【現役エンジニアによる】未経験からフロントエンドエンジニアになるには
 getElementsByTagNameの使用例
getElementsByTagNameの使用例
DOMの定義通りに、きちんと <h2> 要素のリストを返していることを確認できます。例の記事内では、僕は<h2>タグを8つ使用していますね。
DOMのまとめ
今日は、わかりそうでわからないDOMを初心者向けに解説しました。上記の説明のように、DOMとは、HTML や XML 文書を操作するための、機能や規則の集合体、という大きな定義です。ですので、プログラミングの経験が浅いうちは、なかなかイメージし難いものだと思います。経験を積んでいくうちに理解が深まっていくと思うので、あまり心配しないでプログラミング学習を続けてください!


















[…] DOMとは何か?【JavaScript初心者向けにわかりやすく説明します!】 […]
[…] DOMとは何か?【JavaScript初心者向けにわかりやすく説明します!】 […]