現役フロントエンドエンジニアのワタです。今日は、Reactを使用する上で、理解しておくべき「仮想DOM(Virtual DOM)とは」について、初心者向けにわかりやすく説明していきます。
Reactとは何か?
2019年現在、世界で最も有名なJavaScriptのフロントエンドフレームワークの一つです。
Reactの根幹となるアルゴリズムは、仮想DOMという仕組みを使用することにより素早くページの変更を検知し、最小限の変更をブラウザのDOMに加えるというものです。Reactは、DOMの変更を最小限に抑えることにより、パフォーマンスの向上、ひいては、ユーザーエクスペリエンスの向上を実現しています。
Virtual DOMの前にDOM(リアルDOM)とは何か?
Reactの仮想DOMと比較するときに、よくリアルDOMと呼ばれたりもします。
このリアルDOMが、実際にブラウザ上で構築されるDOMです。
「DOMとは、HTML要素を取得したり、変更したり、挿入したり、削除したりするための基準である(インターフェイス)。」ので、chromeなどのブラウザでWEBページを見るときには、そこにDOMは作られています。
初心者の方は、まずDOMを理解するのに苦労するかもしれません。ですが、仮想DOMの前にDOMを理解しておく必要があるので、理解がイマイチな方は、まず、下記の記事をご覧ください。
DOMとは何か?【JavaScript初心者向けにわかりやすく説明します!】
Reactの仮想DOMとは?
言葉の通り、Reactで使用される仮想のDOMです。
Reactでは、ページ変更前と変更後の仮想DOMを比較し、その変更箇所を見つけだし、その部分のリアルDOMのみ再構築します。つまりページの差分検出の比較対象に使われるのが、仮想DOMです。
Reactの仮想DOMの仕組みを図解でわかりやすく説明
ここまでで、仮想DOMとはページの比較対象に使われるものだとわかりました。それでは、仮想DOMの仕組みを、イメージ図を用いて説明していきます。
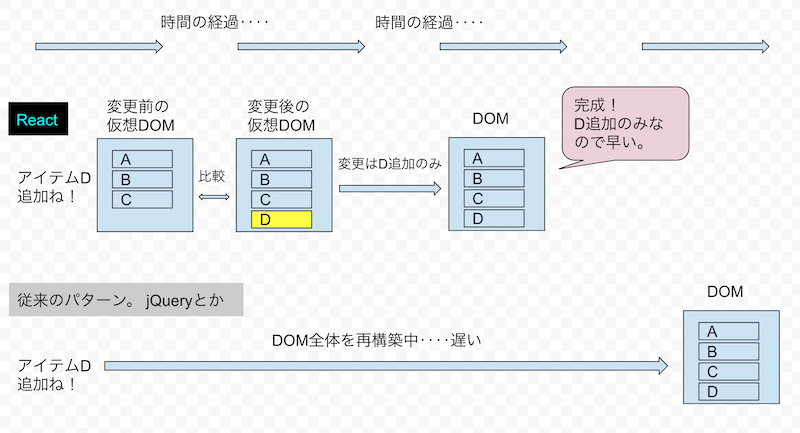
 仮想DOMの仕組み
仮想DOMの仕組み
上段がReact、下段が従来のDOMアップデートのプロセスです。
一見すると、Reactの方が、仮想DOMの比較というプロセスを余分に持っているので時間がかかりそうですが、DOM自体の変更に比べると、Reactがサクッと処理してくれます。本当に時間がかかるのは、DOMの更新の方で、Reactでは、仮想DOMの比較により差分のDのみ追加して、DOMの更新は完了です。
一方で、従来のパターン(jQueryなど)では、アイテムDを追加するだけなのに、変更のないA、B、Cなども再構築することになるので、遅いとなるわけです。
まとめ
如何でしょうか?初心者の方には、仮想DOMの前にDOM(リアルDOM)のイメージを掴むのが難しいかもしれません。DOMさえわかれば、仮想DOMを理解するのは難しくないと思いますので、頑張ってください!
ここおかしくない?とかありましたら、指摘いただけると嬉しいです!