こんにちは!現役フロントエンドエンジニアのワタです。
「Reactの公式チュートリアルはやってみたけど、難しい、もしくはイマイチ理解できない」という方に向けて、公式チュートリアル以外のオンラインチュートリアル、本を紹介します。
Reactを身につければ、当面仕事に困ることはないと思うので、これからフロントエンド、フルスタックエンジニアを目指す方にも自信をもってお勧めできるJavaScriptフレームワークです。
僕自身も実務の開発現場で4年間ぐらいReactを書いています。エンジニアとして最初の仕事でReactを扱うことができたので、その後の転職が相当楽になりました。
Contents
【React入門】2019年現在最も有名なフロントエンドフレームワークがReact
「Javascriptはある程度勉強したし、実際の開発現場では何かしらのフレームワークを必ず使っているようなので、まずはどのフレームワークを勉強しようかな〜〜〜、、、」と迷っている初心者の方には、自信をもってReactをおすすめします。
その根拠ををいくつか紹介します。
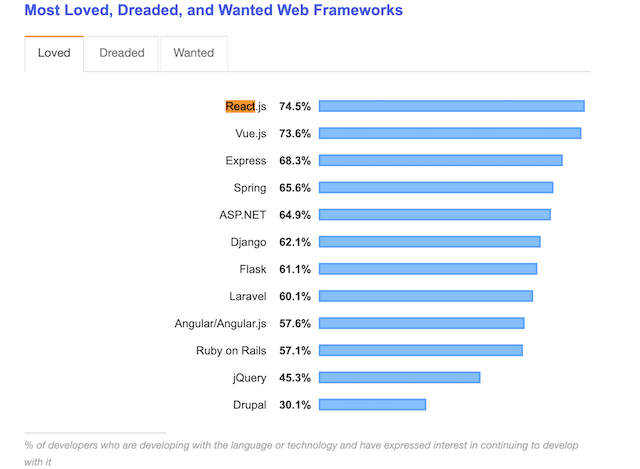
2019年のstack overflow surveyの結果
念のためですが、stack overflowとは、エンジニアが毎日のように訪問するサイトです。このサイトにくれば、多くの技術に関する問題は解決できます。
2019年のエンジニア(プログラマー)に対して実施されたstack overflow surveyの結果を見てみましょう。
Most Loved, Dreaded, and Wanted Web Frameworks
Reactが Loved、Wantedの2部門で堂々の1位です。つまり世界中のエンジニアに愛されているフレームワークだということです。
他の有名どころでは、中国で特に有名なVue.jsもあります。これはコアの開発者が中国の方で、中国語の情報が充実していることが1つの大きな要因です。莫大な人口を誇る中国圏を除けば、世界でのReactの人気は圧倒的でしょう。
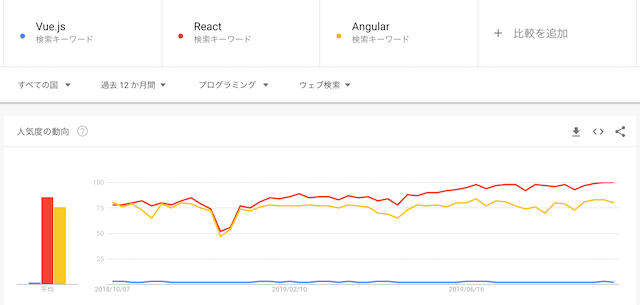
GoogleトレンドによるVue.js, React, Angularの比較
2019年現在主流のWEBフロントエンドフレームワークは、Vue.js、React、Angularの3つです。グーグルトレンドでこの三つを比較して見ましょう。
GoogleトレンドによるVue.js, React, Angularの比較
出典:グーグルトレンド
グーグルトレンドの結果でも、Reactが堂々の一位です。
Reactを採用している企業
参考までに、Reactを使用している有名企業をいくつか上げておきます。ちなみに、Reactを採用している会社は星の数ほどあります。
- 楽天
- メルカリ
- 任天堂
- 野村証券
- ユニクロ
- サイバーエージェント
- Paypal
- BBC
- Canva
- Atlassian
【React入門】おすすめのチュートリアル
僕の一押しのReact入門法は、実際に動くアプリケーションを作りながら学べるオンラインのチュートリアルです。
Reactのチュートリアルですが、日本語で検索すると、数が少ないのが現状です。しかし、英語で検索すると星の数ほど存在します。どう考えても、英語のチュートリアルの方が質の高いものが多いです。
ここはあきらめて、英語のチュートリアルで勉強してください。このチュートリアルで、英語力もあげてやるという気持ちで行きましょう。エンジニアとして行生きていくのなら、確実に英語力もあったほうがいいので。
【ステップ1】Mr.Andrewの「The Complete React Developer Course」
まずは、UdemyにあるThe Complete React Developer Course が一押しです。
初心者向けで、細かな点まで丁寧に説明してくれます。僕も商社を辞めての無職時代からエンジニア一年目にかけて数回やりました。このコースで、39時間ものコンテンツが収録されています。
有名なWes Bosのオリジナルコース, Frontend MastersにあるBrian Holt(2019年現在microsoft勤務)のコースなど色々やりましたが、最も初心者のことを理解しているのは、AndrewのThe Complete React Developer Course のチュートリアルだと思います。
このコースの中でいくつかの実際に動くReactのアプリケーションを作ることになるので、それを就職、転職活動の際のポートフォリオとして活かすこともできます。
最初は、Reduxのセクションはスキップして、ある程度Reactに慣れてきたら、挑戦すれば良いでしょう。
【ステップ2】Mr.Stephenの「Modern React with Redux [2020 Update]」
続いては、Reactもカバーしていますが、Reduxパートのコンテンツが特に充実しているModern React with Redux [2020 Update]です。また、Reactの最新機能であるHooksもすでにカバーされていますので、このあたりのスピード感がオンラインコースの強みです。2020年現在、多くのReact関連の本では、カバーされていません。
「React x Redux」とセットで使うことが2020年現在の主流ですので、このコースで「React x Redux」のテックスタックに慣れておきましょう。
【React入門】おすすめの本(入門書)
正直にいうと、書籍はあまりおすすめしません。それは、フロントエンドのフレームワークというのは日々進歩しており、書籍の発売を準備している間に、新しい機能が追加されている、というようなことがよく起こります。
そして、書籍の場合には、新たに項目を追加したり、なくなった機能の項目を編集したりするのに時間がかかります。その点、オンラインのチュートリアルや、ブログはスピーディーに教材のアップデートが可能です。
どうしても本で勉強するのが好きな方、もしくはReactの基本的な部分だけでも書籍で学びたいという方には、以下の書籍をおすすめします。
書籍には色々な入門書がありますが、今現在出版されている中で、最も初心者向きなのはこちらだと思います。
Next.jsという、SEOを考慮してサーバーサイドレンダリングを実装したい場合に便利なフレームワークの解説も付いていますが、ここは最初はとばしてもOKです。
とはいえ、とても便利なフレームワークですので、Reactに慣れてきたらぜひ読んでみてください。ブログとか、Eコマースサイト(ネットショップサイト)を作る時にはかなり使えるフレームワークです。
【React入門】注意!JavaScriptってなに?という人は、JavaScriptから勉強しよう
このように大変需要のある大人気のフレームワークReactですが、一点注意です。
JavaScriptって何?という読者の方がいたら、まだReactに手を出してはダメです。Reactとは、JavaScriptをベースに作られたフレームワークであり、全ての書籍、コースで、ある程度のJavaScriptの知識があることを前提に構成されているからです。もちろん、JavaScriptを極めている必要はありませんが、JavaScriptの知識0で行くと確実に挫折しますので、注意してください。
Reactの前にJavaScriptをもうちょっと勉強しておきたいという方には、The Modern JavaScript Bootcamp ![]() をお勧めます。こちらもMr.Andrewのコースです。30時間のコースに、80ページのPDFまで付いてきます。この値段でこのレベルの教材は、残念ながら日本語では存在していないでしょう。
をお勧めます。こちらもMr.Andrewのコースです。30時間のコースに、80ページのPDFまで付いてきます。この値段でこのレベルの教材は、残念ながら日本語では存在していないでしょう。
まとめ
Reactをマスターして、ぜひ引く手数多のフロントエンドエンジニアになってください!そうすれば、転職のチャンスも増えて年収アップにも繋がるでしょう。
Reactコミュニティーに一人でも多くの日本人エンジニアが増えることを期待しています!




















[…] React 初心者向けReact入門!【おすすめチュートリアルと本を… […]