どうもフロントエンドエンジニアのワタです。
今日は、SEO関連のトピックです。グーグルで検索した際、色々な形式で検索結果が表示されています。画像のサムネイルが並んでいたり、サイトリンク検索ボックスが表示されていたりします。その中で、今日は構造化データを追加しサイトナビゲーションを表示する方法について、実装方法、データ形式の種類、テストツール、注意点などを解説します。
Contents
構造化データ(Structured Data)とは何か?
構造化データとは、自分のサイトを閲覧するユーザーのためのものではなく、グーグルの検索エンジンに、対象のページの内容を適切に伝えるためのデータです。メタタイトルのような。
ちなみに、構造化データのことを英語では「Structured Data」と呼びます。
構造化データを適切に加えることにより、サイトナビゲーションのみならず、パンくずリストや、商品、FAQ, サイトリンク検索ボックスをグーグル検索結果に表示することが可能となります。
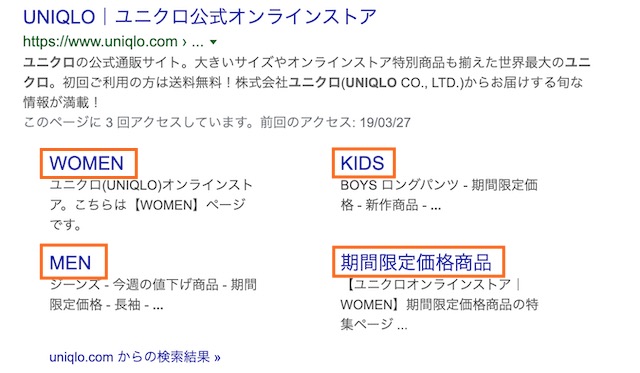
下のスクリーンショットが、グーグルでユニクロと検索した時の検索結果であり、オレンジで囲っている部分(僕が追加しました)が、サイトナビゲーションの部分です。
今回は、この検索結果に表示されているサイトナビゲーションの部分を、サイト所有者の意図したページへのリンク(ナビゲーション)を表示させようと言う試みです。
Googleでの「ユニクロ」検索結果
構造化データを加えたからといって100%グーグルの検索結果に反映されるとは限らない
ここで、注意点ですが、構造化データを設定したからといって、100%グーグルの検索結果に表示されるとは限りません。グーグルサーチエンジンのアルゴリズムにより自動処理され、判断されます。
検索結果に表示されるための主なチェックポイントは、以下の通りです。
- リッチスニペットの品質ガイドラインにそっていること
- ユーザーの検索クエリとの関連性
- クオリティ
- グーグル提供のテストツールで構造化データのマークアップをテストする。
これに関連して、Search Console Helpに以下のようなやりとりがあります。
「Spammy structured markup
Markup on some pages on this site appears to use techniques such as marking up content that is invisible to users, marking up irrelevant or misleading content, and/or other manipulative behavior that violates Google’s Rich Snippet Quality guidelines」
まとめると、display: none;などを使用して、ユーザーに見えないコンテンツをマークアップしたりしてリッチスニペットに表示させようとするようなテクニックは違反となるということです。
このフォーラムでは、ユーザーレビュースニペットに関してですが、他でも使わない方が無難でしょう。僕は、この方法でやろうかなと検討していましたが、この違反例を見てやめました。
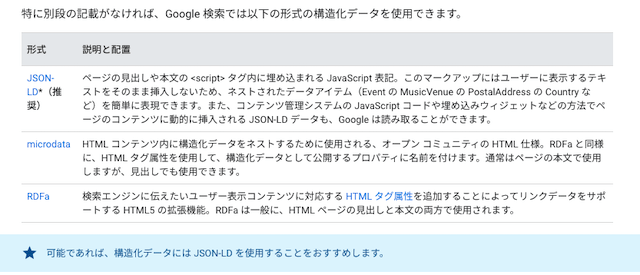
使用できる構造化データ形式
構造化データの形式
2019年10月現在、使用できる構造化データの形式は上写真の3つです。
グーグルの推奨は、 JSON-LDです。
構造化データに使用するボキャブラリー
schema.orgは、Google、Microsoft、Yahoo、Yandexの4社により、創設された、構造化データに使用するボキャブラリーです。
使用に関して、グーグルの指針によれば、developers.google.com のドキュメントを使用することが推奨されています。なぜなら、ここに記載されていない属性やオブジェクトは、schema.org で必須と示されていても、Google 検索では必須ではない場合があるからということです。
React(jsx)に構造化データを付け加えたい場合
itemScopeやitemPropのように、キャメルケースにすることに注意してください。
<ul itemScope itemType="http://www.schema.org/SiteNavigationElement">
<li itemProp="name">
<a itemProp="url" href="http://www.example.com/slug”>キャリア</a>
</li>
<li itemProp="name">
<a itemProp="url" href="http://www.example.com/slug”>FAQ</a>
</li>
</ul>
通常のHTMLの場合には、itemscopeやitempropで大丈夫です。
構造化データをテストする方法
構造化データの設定が終わったら、グーグルの提供しているツールを使用してテストしましょう。
ここで、変なエラーが表示されていないか、自分のやりたいように構造化データのマークアップが追加されているかを確認しましょう。
構造化データ導入後にする事
構造化データ導入後は、サーチコンソールのステータスレポートを使用して、ページが正常に動いているかテストしましょう。
- サーチコンソールを開く
- 左側のメニューパネル
- 拡張メニューの中のリッチリザルトレポート
詳細は、search console ヘルプのこちらを参照してください。
注意点ですが、サポートされているタイプのリッチリザルトがグーグルによって検出されてないと、リッチリザルトレポートは表示されません。