今日は、フロントエンドエンジニア、webエンジニアにおすすめのテキストエディターである、Vscode(Visual Studio Code)を紹介します。
まだ使用した事がない方には、ぜひ試してもらえるように、なんとなくVscodeを使っている方には、実はこんなに便利な機能があるという事を伝えます。
Vscodeを使いこなし、開発の効率をあげ、快適なエンジニアライフを実現しましょう。
Contents
Vscodeとは何か?
マイクロソフトさんが開発しているテキストエディターです。快適にコードを書いていくためのツールです。ここで、コードをゴリゴリ書いていきます。
2020年現在、Webエンジニア、javascriptエンジニアの間で、最も人気のあるテキストエディターであり、僕もvscodeを使用しています。
まずはvscodeをインストール
インストールは簡単です。ここからインストールできます。
Vscodeの何がすごいのか?
なんと言っても拡張機能が豊富です。
マイクロソフトさんは、バージョン管理ツールであるgithubも買収したので、今後は、様々な機能が追加されて、Vscode上で、ほとんどのことができるようになるでしょう。実際、クロムデブツール上で行うでバグとかも、Vscode上で行うことができます。
これだけは覚えておきたいキーボードショートカット
Vscodeには膨大なショートカットが用意されています。もちろん多くのショートカットを覚えていれば、それだけ開発も捗るでしょう。とはいえ、一度に覚えるのはきついので、まずは、以下に挙げる、使いまくるショートカットをマスターしてください。
ちなみに、Cmd/Ctrlは、MacならCmd(Command)を、WindowsならCtrl(Control)キーを押してくださいという意味です。
| アクション | ショートカット |
| サイドバーの開閉 | Cmd/Ctrl + B |
| コマンドパレットを開く | Cmd/Ctrl + Shift + P |
| ファイルスイッチャーオープン | Cmd/Ctrl + P |
| 一つ前のファイルに戻る | Cmd/Ctrl + P + P |
| ターミナルを開く | Ctrl + ` |
| 設定を開く | Cmd/Ctrl + , |
ここで一つ注意点ですが、Vscodeは、マイクロソフトさんが、ものすごい勢いで日々製品の向上に取り組んでいますので、ちょいちょいショートカットコマンドが変更されます。「あれ?ショートカット効かなくなった、、」というときには、画面左上に表示されるメニューをクリックしてみて、ショートカットを確認してみてください。
たまに、JSONではなく、UIの方での設定を開きたい時があるので、僕が以下のショートカットを追加しています。
{
"key": "alt+cmd+,",
"command": "workbench.action.openSettings2"
}これで、UIの設定にもすぐにとべます。
マルチプルカーソル(複数のカーソル)を使いこなす
マルチプルカーソルは、とても便利な機能で、僕は毎日使います。しかし、意外に知らない人も多いので、紹介しておきます。ぜひ、使いこなしてください。
例えば、「複数の変数名を同時に変更したい」というような場合がありますよね?
以下のコードを例に説明します。
let formInput = document.getElementById("formInput");
const formValue = formInput.value;
console.log("formValue;", formValue);
例として、変数formInputをformElementに変更したいとします。
formInputをカーソルで選択肢し、command + D を押していくと、一つづつ選択することができます。全て選択肢したのちに、同時に変更することができます。
ここでよくある問題として、同じ名前だけど参照しているものが違うことがあります。ここでは、document.getElementById(“formInput”);の”formInput” id です。これを変更すると、おそらく他のhtmlファイルにあるであろう、idも変更する必要が出てきます。こういうときには、変更したくないコードの箇所でcommand + Kを押せば、スキップすることができます。
 マルチカーソル使用例
マルチカーソル使用例command + D を押していくと、全てのformInputが選択されていますが、二個目のformInputのみカーソルが当たっていません。(command + Kでスキップしたので)
ちなみに、選択肢したいキーワードが1000個とかある時にcommand + D を連打してもいいのですが、時間かかるので、そんな時には、command + control + G (Mac), control + shift + L (windows)で一気に選択しましょう。
まとめると
| アクション | ショートカット |
| カーソルを当てたワードと同じものを選択していく(一個づつ) | Cmd/Ctrl + D |
| Cmd/Ctrl + Dの途中でスキップしたい時 | Cmd/Ctrl + K |
| カーソルを当てたワードと同じものを一気に選択 | command + control + G (Mac), control + shift + L (windows) |
ターミナルからcode.でVscodeが開かないとき
ターミナルからcode.でVscodeが開かないときいちいちvscodeのアプリケーションアイコンをクリックしたり、Macで「command + shift」から「Visual Studio …」とタイプして起動するのは面倒です。自分の開きたいプロジェクトを直接ターミナルからvscodeで開けるように、code.コマンドを使えるようにしておきましょう。手順です。
- 最初は、普通にアイコンクリックでもなんでもいいので、Vscodeを起動する。
- Vscode上で「command + shift + p」 で検索ウインドウ(コマンドパレット)を表示して、「path」と入力。
- 候補に出てくる「Shell command: Install `code` command in PATH」をクリックすれば完了です。
IconsやThemeのカスタマイズも自由自在
エディターのアイコンやTheme(テーマ)も豊富に揃っています。僕のお気に入りを紹介しておきます。
- Material Icon Theme
- Night OwlのNight Owl Light
最近は、ダークシームが流行っていますが、僕はどこかの論文で、「ホワイト系のバックグラウンドにダーク系の文字の組み合わせの方が、人間は読みやすく仕事の効率が上がる」という研究結果を読んで以来、light系のThemeを使っています。夜には目のためにダーク系のThemeが良いとされますが、夜はスクリーンを眺めないのが一番でしょう!
海外で流行っているプログラミング用のフォントを設定する
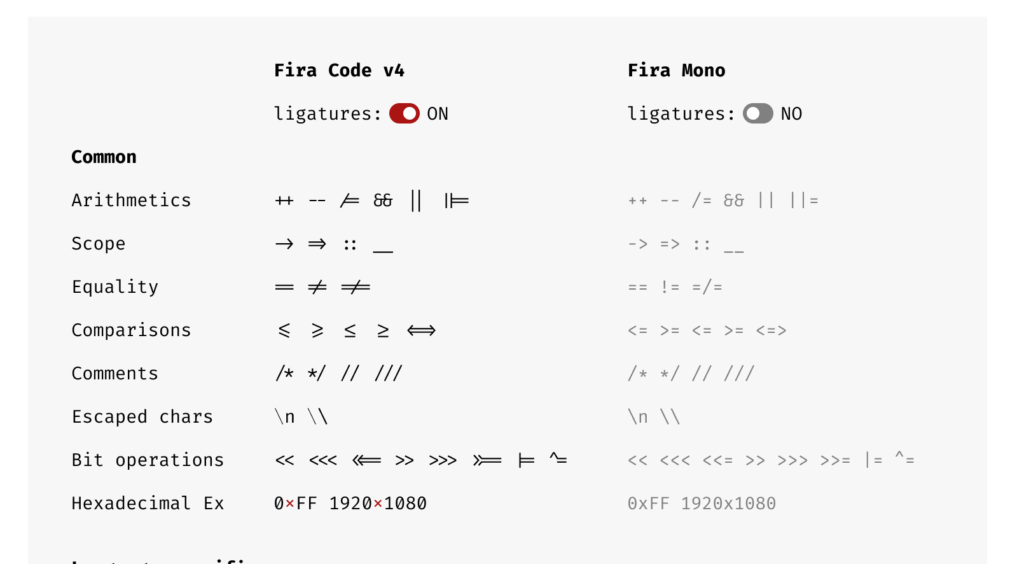
デフォルトのフォントではなくて、自分のお気に入りのフォントでコードを書くことは、僕にとって、かなり大切です。一日の多くの時間、そのフォントを眺めているわけで、自分の好きなもの、自分が綺麗だと思える物をみている方が気持ちがいいでしょう。さて、「Font Ligature」という言葉を聞いたことがりますか?Font Ligatureとは、複数の文字をつなげて書いた文字のことです。プログラミングでは特に、記号の書き方に違いが出てきます。例をあげると、
 Font ligaturesの例
Font ligaturesの例フォントには上記の「Font Ligature」をサポートしたものとそうでないものがあります。「Font Ligature」をサポートした無料のフォント「FIra Code」はここでダウンロードできます。設定方法は簡単です。
- まずはフォントをダウンロードする。
- Macの「Command + space」 で、Spotlight検索を起動し、Font Bookと入力。
- Font Bookを開いたら、ダウンロードしたフォントをドラッグ&ドロップ
VScodeでも少し設定が必要です。
- 「Cmd/Ctrl + ,」で、設定を開く。
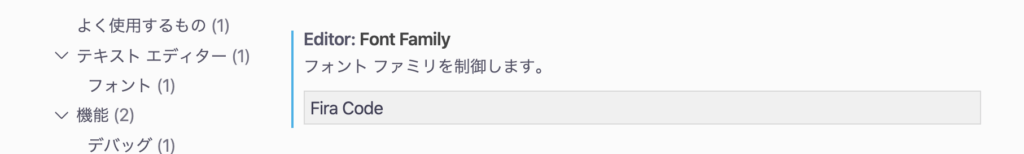
- Font Family に自分の設定したフォント名を入力。
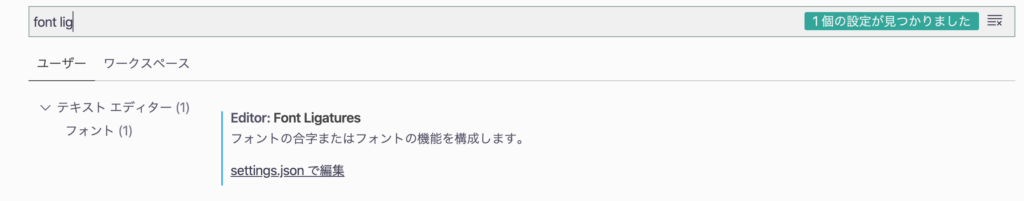
- Font Ligatures をtrueにする。
 VscodeでFont Familyを設定
VscodeでFont Familyを設定 VscodeでFont Ligaturesを有効にする
VscodeでFont Ligaturesを有効にするminimapはオフにしておく
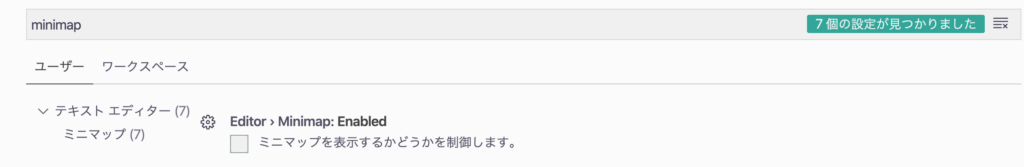
minimapとは、エディターの右端に見えているあれです。コードらしきものは見えますが、小さすぎて、コードは読めません。使い道がないので、少しでもスクリーンを有効活用できるようにオフしておきましょう。手順;
- 「Cmd/Ctrl + ,」で、設定を開く。
- minimapのチェックを外すだけ。
 minimapはオフにしておく
minimapはオフにしておくサイドバーは右側に変更
サイドバーはデフォルトでは、左端に配置しておりますが、僕は右側に配置しています。その理由は、1日に何度も開いたり閉じたりするので、その際に、毎回コードの開始位置がサイドバーの幅の分だけ右にジャンプします。これが嫌で、目が疲れるので右端に変更しています。変更するのは、簡単です。
- Cmd/Ctrl + Shift + P でコマンドパレットを開く
- Toggle Side Bar positionを選択するだけ。
サイドバーとファイルの間を素早く移動するショートカット
エンジニアのみなさん、毎日何度もこの操作ををしているでしょう。コードの編集をして、え〜とあのファイルはどこかな、フォルダをクリックして、ファイルをクリックしてオープンという感じで。これをマウスではなく、キーボードショートカットでやれば爆速ですので、是非覚えてください。早く覚えるほど、特ですよ。
- 「command+B」サイドバーをオープン
- 「command+0(zero)」でカーソルをサイドバーに移動
- 開きたいファイルの上で、「command+⬇︎(アローダウンキー)」でファイルをオープン。
TypeScriptを導入していないプロジェクトでもTypeScriptの恩恵をえられる
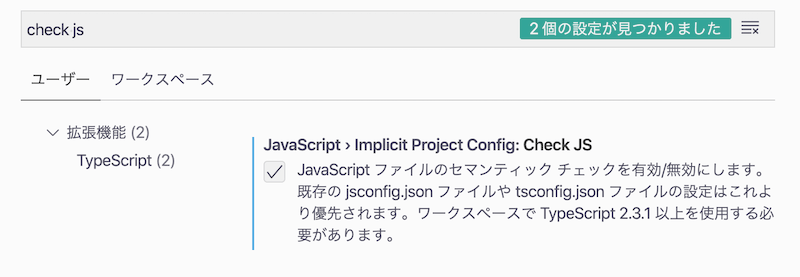
JavaScriptを書いている方にとって大きな機能の一つが、TypeScriptを採用していないプロジェクトでもvscodeの機能により、タイプチェックをすることができます。これは素晴らしい!!!設定方法とても簡単です。設定を開き、「check js」で検索をかけ、以下の JavaScript › Implicit Project Config: Check JS にチェックを入れるだけです。
 Vscode上でのTypeScript有効化
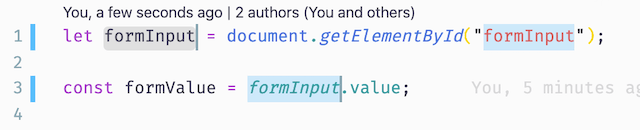
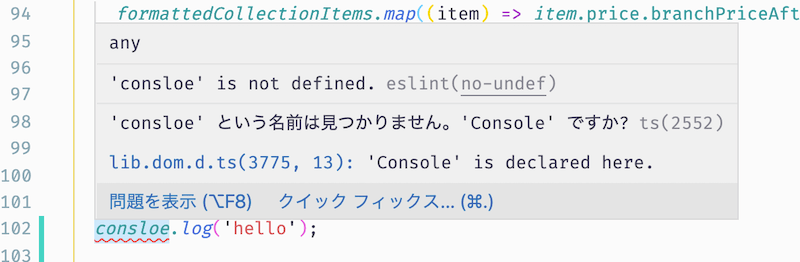
Vscode上でのTypeScript有効化リンターより何が優れているのか?通常のプロジェクトでは少なくとも何かしらのリンターを入れていると思います。以下、画像のプロジェクトでは、eslintを使っています。eslintのみでもタイポなどがあれば教えてくれますが、TypeScript はもう一歩踏み込んでタイプチェックしてくれます。二行目が、eslintによるチェック結果。三行目が、TypeScriptによるチェック結果です。TypeScriptだと、正しいと思われる候補も提示してくれます。ナイス!
 eslintとTypeScriptによるチェック比較
eslintとTypeScriptによるチェック比較Vscodeを体系的に学びたい方におすすめのオンラインコース
このような便利なツールは、早めに身につけておいた方が特です。体系的に、学びたい方にはMastering Visual Studio Code![]() をおすすめします。英語ですが、拒絶反応を出さないでください。いつも言ってますが、エンジニアならば英語に慣れておく必要があります。このコースでは、JavaScriptやNode.jsでの開発環境の他に、Phyton, JAVA, C++, C#などにも触れています。その言語を扱わない方は、そのセクションはスキップしましょう。それでは、便利なツールであるvscodeの使い方を身につけて、早いとこ快適な開発環境を構築しておきましょう。
をおすすめします。英語ですが、拒絶反応を出さないでください。いつも言ってますが、エンジニアならば英語に慣れておく必要があります。このコースでは、JavaScriptやNode.jsでの開発環境の他に、Phyton, JAVA, C++, C#などにも触れています。その言語を扱わない方は、そのセクションはスキップしましょう。それでは、便利なツールであるvscodeの使い方を身につけて、早いとこ快適な開発環境を構築しておきましょう。
| アクション | ショートカット |
| サイドバーの開閉 | Cmd/Ctrl + B |
| コマンドパレットを開く | Cmd/Ctrl + Shift + P |
| ファイルスイッチャーオープン | Cmd/Ctrl + P |
| 一つ前のファイルに戻る | Cmd/Ctrl + P + P |
| ターミナルを開く | Ctrl + ` |
| 設定を開く | Cmd/Ctrl + , |