今日は、初心者向けにcss gridの導入編を紹介します。ページのレイアウトを作るときにすごく便利な、フロントエンドをやる方は絶対に知っておくべき CSS のプロパティです。最近はブラウザの対応も進んできているので、マスターしておきましょう。
CSS Grid にはたくさんの機能があります。とはいえ、一度に全てマスターするのは不可能なので、今日は基本的な部分のみを紹介して、初心者が CSS Grid を使い始めることができる状態を目標に解説していきます。
〜【初心者向け】CSS Gridをマスターするシリーズ〜
Contents
CSS Grid layout が複雑に見える理由
ビギナーが Grid layout を使用する際に混乱する一番のポイントは、css grid 関連プロパティーの多さだと思います。全く同じレイアウトを表現するのにも、省略形も含め、たくさんの書き方が存在します。
ですので、今日は、全ての記述を紹介するのではなく、理解しやすいであろう書き方に絞って紹介していきます。
僕自身、最初は基本的な機能のみ理解して使い始めました。使っているうちに理解が深まっていきました。
CSS Grid のブラウザ対応状況(2019年9月現在)
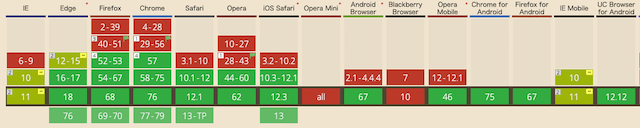
caniuse.comによると、2019年9月時点でメジャーなブラウザでは驚くほど対応済みです。いつの間にこんなに対応してたんでしょう。
IE11でも、サポート状況は完全とは言えないまでも、使用していい状況だと思います。少し前まではIE11では、repeat()などサポートしていない関数もありましたが、今はサポート済みです。
IEのcss grid対応方法は下の記事がおすすめです(英文です)。
CSS Grid in IE: Debunking Common IE Grid Misconceptions
css grid ブラウザ対応状況
出典:caniuse.com
CSS Grid 関連の用語
今日のレイアウトに最低限必要になってくるCSS Grid 関連の用語を解説していきます。
おそらく、初見ではわかったようなわからないような感じだと思います。ですが、実際にいくつかグリッドレイアウトを作った後に読み返せば、すんなり入ってくると思います。
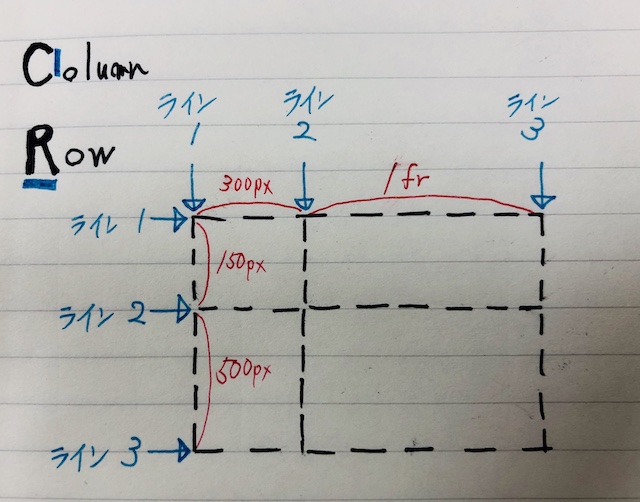
 Grid layout の図
Grid layout の図gird layoutを使うときのイメージとしては、まずは外枠(グリッドコンテイナー、黒の点線部分)を指定し、次に、その枠に対して、子のグリッドアイテムを配置していくイメージです。
グリッドライン
図の中の、青の線で指し示しているラインのことです。このラインの番号を使用して、gird itemのポジションを指定します。上のGrid layout の図では、縦のラインが3本、横のラインが3本、合計6本のラインが存在します。
グリッドトラック
ColumnとRowのことです。
言い換えれば、グリッドラインに挟まれた間のスペースのことです。上の図では、縦方向も、横方向もラインは3本づつあるので、トラックはそれぞれ2本づつあります。つまり、合計4つのトラックが存在します。
fr (fraction)
新しい単位。グリッドコンテイナー内の利用可能な空間の残りの幅。
例をあげると、
grid-template-columns: 1fr 1fr 1fr;これは、グリッドコンテイナー内の利用可能な空間を縦方向に均等に3分割しているという意味です。columnsですので縦方向です。横方向だと、grid-template-rowsを使用するだけです。
ちなみに、
grid-template-columns: 3fr 3fr 3fr;としても、全く同じ意味です。3fr づつですので、結局は均等に3分割していることになります。
また、
grid-template-columns: 200px 1fr;は、一つ目のコラムの幅は200pxで固定、二つ目のカラムの幅は残り全て、という意味です。
CSS Grid layout 例1(grid-row, grid-columnでアイテムの配置を決定)
それでは、CSSGrid を使用して簡単なレイアウトを作ってみましょう。
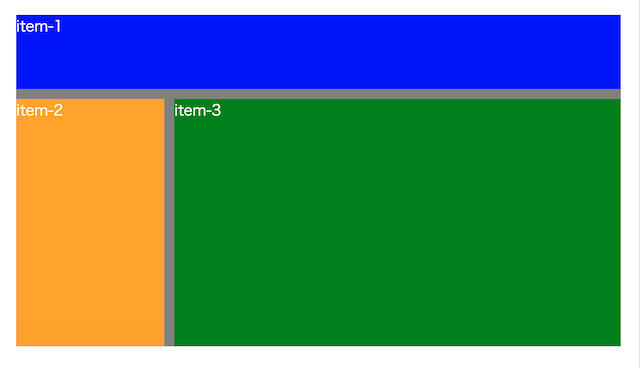
作りたいレイアウト
3つのセクションにわかれた、よく見るシンプルなレイアウトです。
 Grid layout 完成形
Grid layout 完成形まずは図を描く
慣れるまではコードを書く前に、手書きで十分ですので図を書くと理解しやすいと思います。
 Grid layout の図
Grid layout の図HTML
HTMLは、いたってシンプルです。
一番外側のdivに、display: grid; を指定するだけで、一番外側の div がグリッドコンテイナーとなり、その中の3つの div がグリッドアイテムとなります。
<div class="grid-container">
<div class="item__1">item-1</div>
<div class="item__2">item-2</div>
<div class="item__3">item-3</div>
</div>
CSS
出来るだけ詳しく、コメントを付け加えました。見ての通り、グリッド関連のコードはわずかです。上の手書きの図と見比べると、理解しやすいと思います。
body {
/* プロジェクトセットアップ */
padding: 30px;
font-size: 30px;
color: white;
}
.grid-container {
background: grey;
/* grid container セットします。つまり枠となる部分を作成。 */
display: grid;
grid-template-rows: 150px 500px;
grid-template-columns: 300px 1fr;
/* grid item同士の間隔を指定できます。完成形の図のgreyの部分。 */
grid-gap: 20px;
}
.item__1 {
background-color: blue;
/* item__1を、grid containerのどこに配置するか指定。 */
/* rowのライン1から2の間に配置 */
grid-row: 1 / 2;
/* columnのライン1から3の間に配置 */
grid-column: 1 / 3;
}
.item__2 {
background-color: orange;
/* item__2を、grid containerのどこに配置するか指定。 */
grid-row: 2 / 3;
grid-column: 1 / 2;
}
.item__3 {
background-color: green;
/* item__3を、grid containerのどこに配置するか指定。 */
grid-column: 2 / 3;
grid-row: 2 / 3;
}まとめ
上のCSS で指定した通り、3つのグリッドアイテムを grid-column(縦方向の位置を指定), grid-row(横方向の位置を指定)で位置を決めて配置しました。つまり、縦方向にも横方向にも自由自在に配置できるということです。これが、よくCSS Grid は二次元レイアウトであると言われる理由です。
一方で、これまでみなさんが多用してきたであろうflex レイアウトでは、1次元でしか配置を指定することができませんでした。
レイアウトの方法が、一次元から二次元へレベルアップしたわけです。これこそが、Grid layout が話題になっている一つの大きな要因です。
CSS Grid layout 例2( grid-area でアイテムの配置を決定)
次は、grid-template-areas、grid-area を使用して先程と全く同じレイアウトを作成してみましょう。
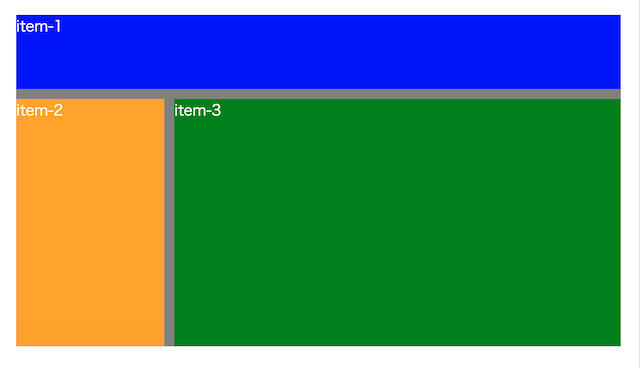
作りたいレイアウト
例1と全く同じです。
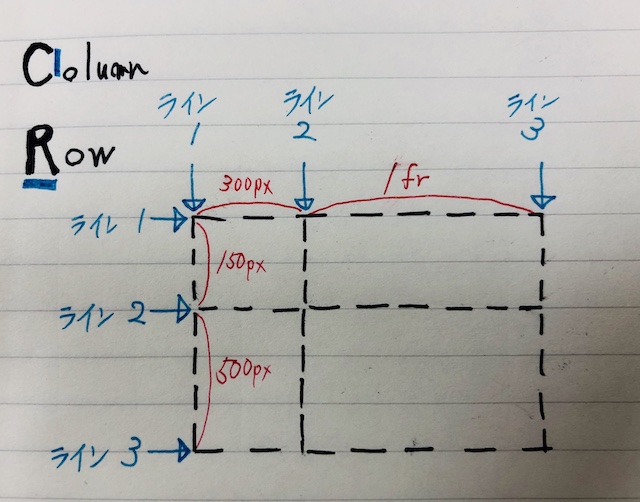
 Grid layout 完成形
Grid layout 完成形まずは図を描く
今回も図をサクッと描くとわかりやすいです。
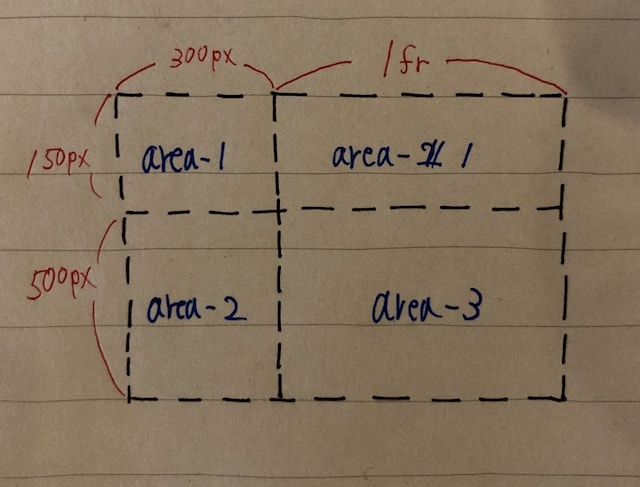
まず、外枠であるグリッドコンテイナーのサイズを決めてそれぞれのエリアの名前を指定します。grid-areaを使う方法では、グリッドラインは必要ありませんので省略します。
 Grid layout 例2
Grid layout 例2HTML
HTMLは例1と全く同じです。
<div class="grid-container">
<div class="item__1">item-1</div>
<div class="item__2">item-2</div>
<div class="item__3">item-3</div>
</div>CSS
grid-template-areas, grid-area という新しい機能(プロパティー)を使います。出来るだけ詳しく、コメントを書きました。
body {
/* プロジェクトセットアップ */
padding: 30px;
font-size: 30px;
color: white;
}
.grid-container {
background: grey;
/* grid container をセットします。つまり枠となる部分を作成。 */
display: grid;
/* grid container のサイズを指定します。 */
grid-template-rows: 150px 500px;
grid-template-columns: 300px 1fr;
/* 上のコードで4つのエリアを作成したので、それぞれのエリアに名前をつけます。 */
/* area-1のように、同じ名前を指定することで、2つのエリアにまたがるレイアウトを作成できます */
grid-template-areas:
"area-1 area-1"
"area-2 area-3";
/* grid item同士の間隔を指定できます。完成形の図のgreyの部分。 */
grid-gap: 20px;
}
.item__1 {
background-color: blue;
/* item__1を、grid container の area-1 に配置する。 */
grid-area: area-1;
}
.item__2 {
background-color: orange;
/* item__2 を、grid container の area-2 に配置する。 */
grid-area: area-2;
}
.item__3 {
background-color: green;
/* item__3 を、grid container の area-3 に配置する。 */
grid-area: area-3;
}参考サイト
CSS Grid Layout Module Level 1(https://www.w3.org/TR/css-grid-1/)
















[…] 【初心者向け】CSS Gridの使い方 […]
[…] 【初心者向け】CSS Gridの使い方 […]