どうも!シドニー在住エンジニアのワタです。
今日は、とあるECサイトの検索結果に、グーグルのリッチリザルトの一つであるFAQ(よくある質問)を表示させたいという要望があったので、その方法についてまとめます。
Contents
リッチリザルトの一つであるFAQとは何か?
例えば、「skyscanner 海外旅行 パスポート 有効期限」 で検索すると、skyscannerの検索結果の下に、FAQのリストが表示されています。これを、表示させるための方法を今日は紹介していきます。
 「skyscanner 海外旅行 パスポート 有効期限」の検索結果
「skyscanner 海外旅行 パスポート 有効期限」の検索結果
FAQを表示させるための実装
Google公式のサイトには、二通りの方法が掲載されていますが、GoogleはJSON-LDでの実装を推奨しています。
- JSON-LD
- microdata
それぞれ見ていきましょう。
JSON-LDでの実装方法
Google推奨の方法がこちらです。
mainEntityにオブジェクトの配列を渡します。質問と回答のセットが2つあれば、
〜省略〜
“mainEntity”: [ {}, {}]
〜省略〜という構造になります。こちらも簡単ですね。 追加する構造化データの全体像は以下のようになります。
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [
{
”@type”: “Question”,
”name”: “返金のポリシーはなんですか?”, // ここに質問を書きます。
”acceptedAnswer”: {
”@type”: “Answer”, // textに、質問に対する答えをかきます。
”text”: “質問に対する答えをここに書きます”
}
}
]
}
</script>microdataでの実装方法
該当の箇所に、下記のように必要な属性に値を指定します。簡単ですが、マークアップが少し汚れてしまいますね。React+SSRを実装している場合などは、コンポーネント化して、map()関数を使えば、すっきりかけるでしょう。
<div itemscope itemprop=”mainEntity” itemtype=”https://schema.org/Question”>
<h3 itemprop=”name”>ここに質問を書きます</h3>
<div itemscope itemprop=”acceptedAnswer” itemtype=”https://schema.org/Answer”>
<div itemprop=”text”>ここに質問に値する答えを記述します。</div>
</div>
</div>実装が終わったらGoogleのツールでテスト
実装が終わったら、コードの変更をライブサイトに反映する前に、グーグル提供のツールでテストしておきましょう。ページのコードを貼り付けるか、URLを貼り付けることでテストできます。
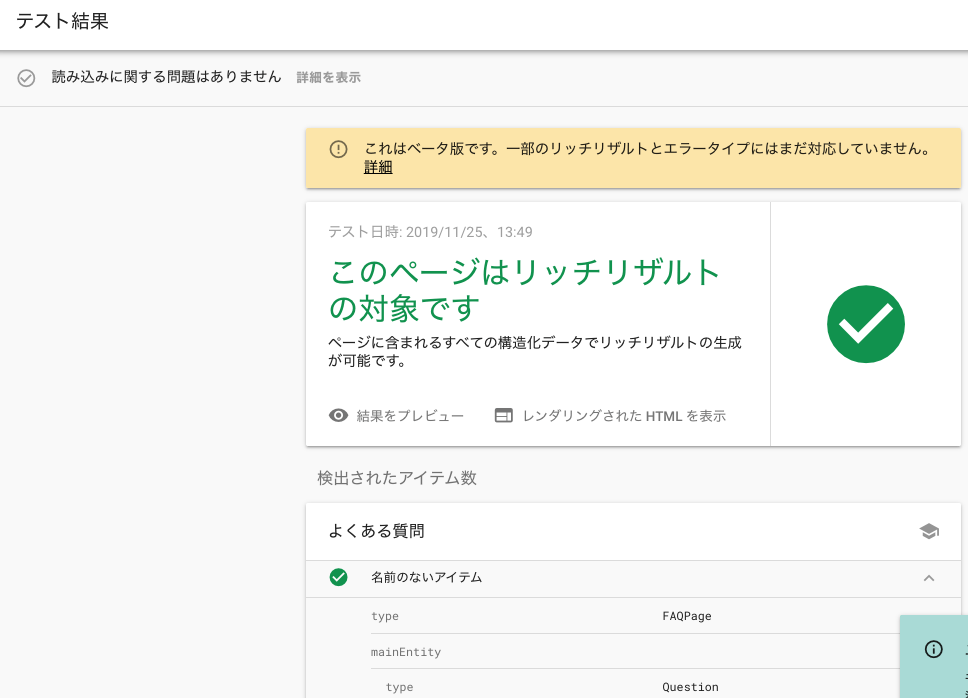
テストの結果、無事にFAQリッチリザルトの構造化データを追加できたことを確認できました。その画面が以下となります。
 リッチリザルトテスト合格の画面
リッチリザルトテスト合格の画面
変更をライブサイトに反映した後は、サーチコンソールをチェック
FAQ を実装しライブサイトにパブリッシュしたあとは、Search Console のリッチリザルトステータス レポートで状況を確認しましょう。
構造化データを Google が認識すると、サイドメニューの拡張下に、
拡張 > よくある質問
と、メニューが追加されているはずです。
FAQとQ&A をきちんと区別しておこう
名前は似ていますが、FAQとQ&Aは違いますので、違いを理解しておきましょう。
FAQ(よくある質問)
- 1つの質問に対して、回答が1つ。
- サイト運営者が、質問も回答も作成する。
- ユーザーは回答を送信できない。
Q&A
- 1 つの質問に対して、複数のユーザーが複数の回答を送信できる。例えば、yahoo 知恵袋など。
参考にしたサイト
https://developers.google.com/search/docs/data-types/faqpage