今日は、css grid layoutの配置(アライメント)と間隔(ギャップ)の調整方法について整理します。
間隔の方は簡単ですが、配置は少し複雑です。毎回ググるのではなく、ここで一度 grid layout の配置をしっかりと理解しておくで、grid layout の実装をスムーズに進めることができるはずです。
初心者向けに詳しく解説していきます。
〜【初心者向け】CSS Gridをマスターするシリーズ〜
Contents
ベースとなる grid layout を設定
まずは、ベースとなるシンプルなグリッドレイアウトを作ります。このグリッドレイアウトに、あとで間隔や配置を指定していきます。
HTML
<div class="container">
<div class="item item__1">Item 1</div>
<div class="item item__2">Item 2</div>
<div class="item item__3">Item 3</div>
<div class="item item__4">Item 4</div>
<div class="item item__5">Item 5</div>
</div>CSS
body {
background: lightGrey;
}
.container {
display: grid;
background: grey;
height: 400px;
/* 勘違いしやすいですが、この場合コンテナは赤いボーダーのエリアです。 */
border: 3px solid red;
padding: 20px;
grid-template-rows: 100px 100px;
grid-template-columns: 200px 200px 200px;
}
.item {
background: skyblue;
border: 1px solid white;
}完成形
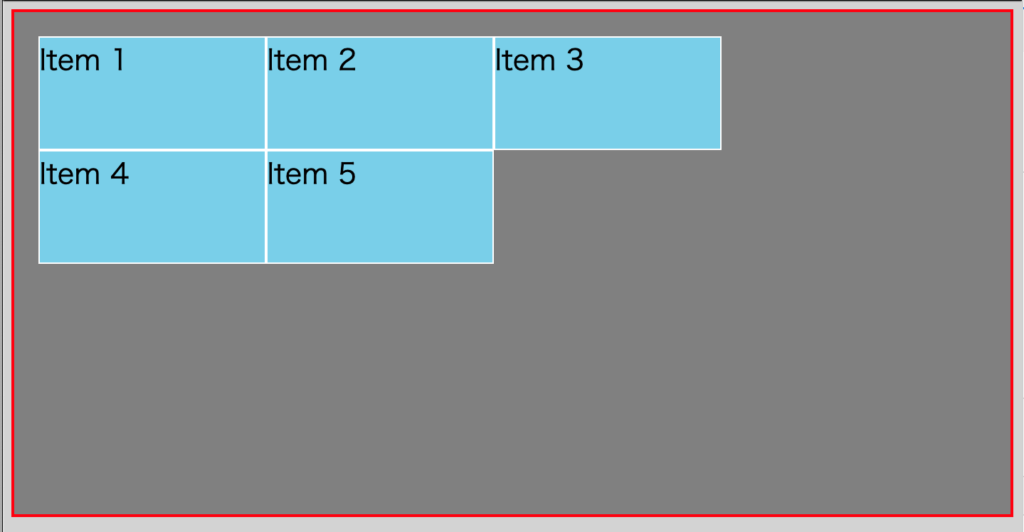
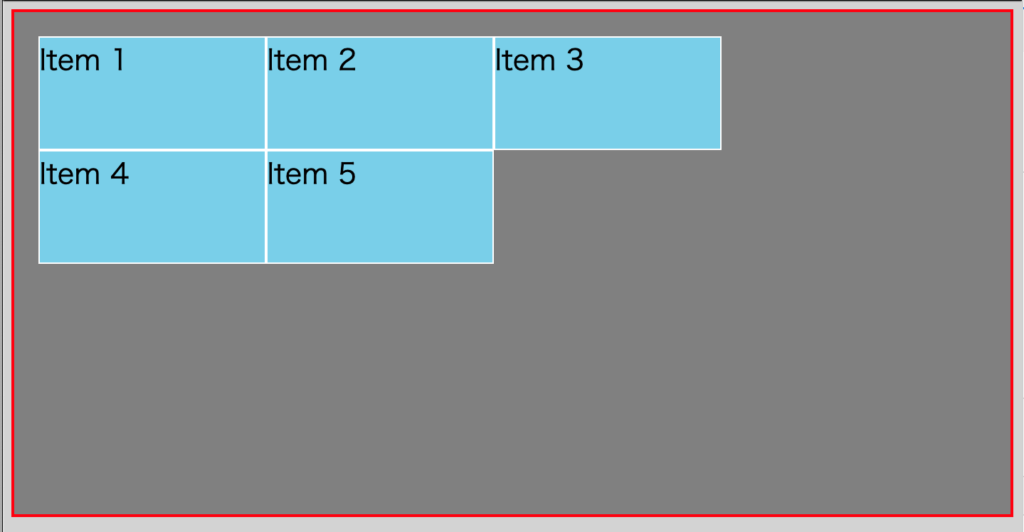
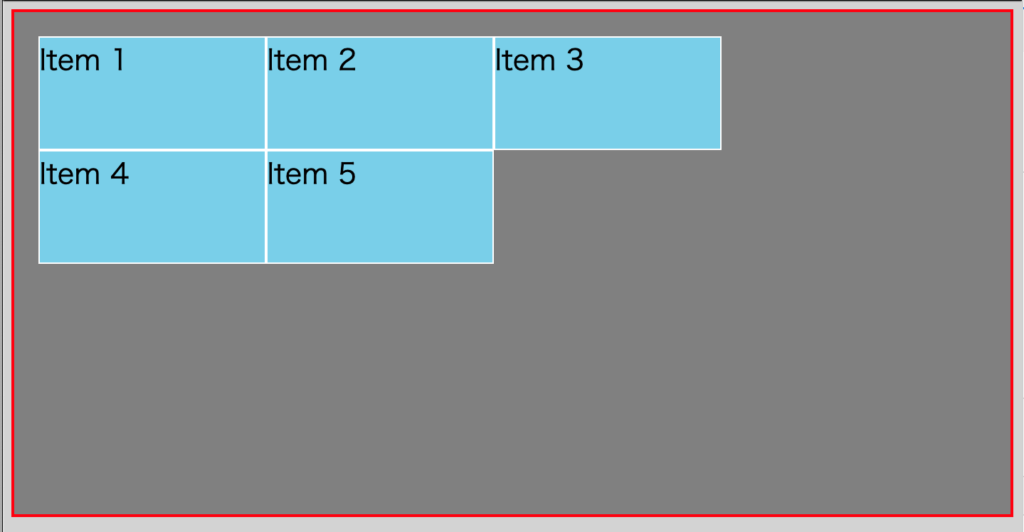
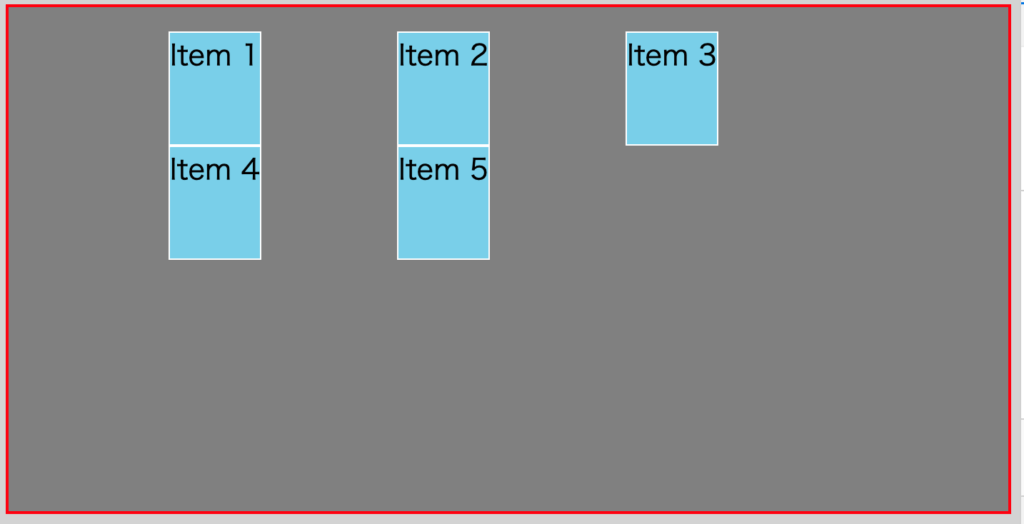
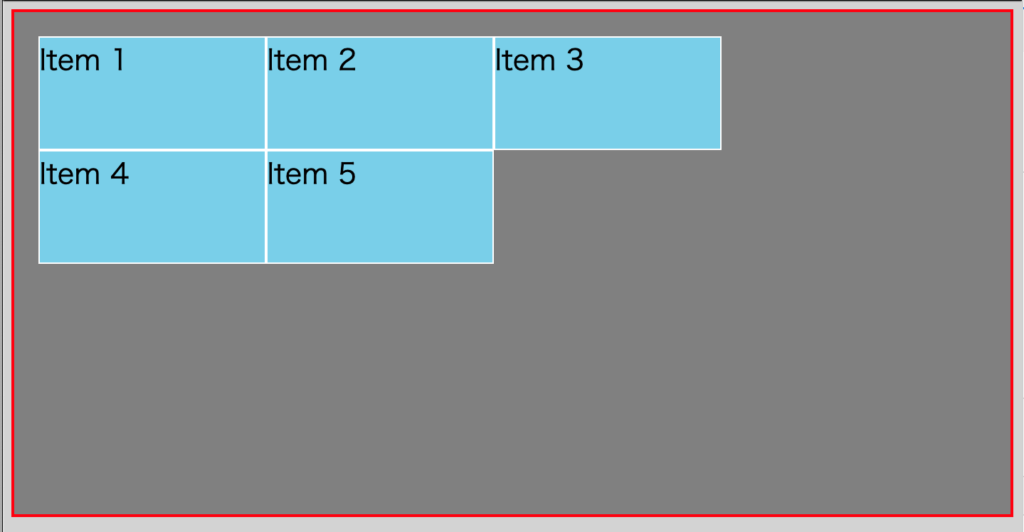
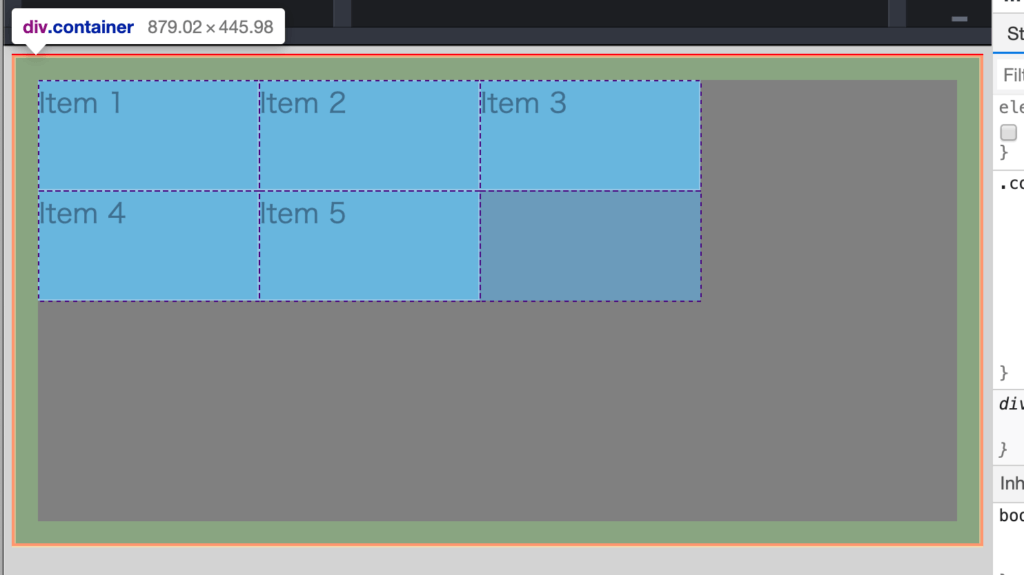
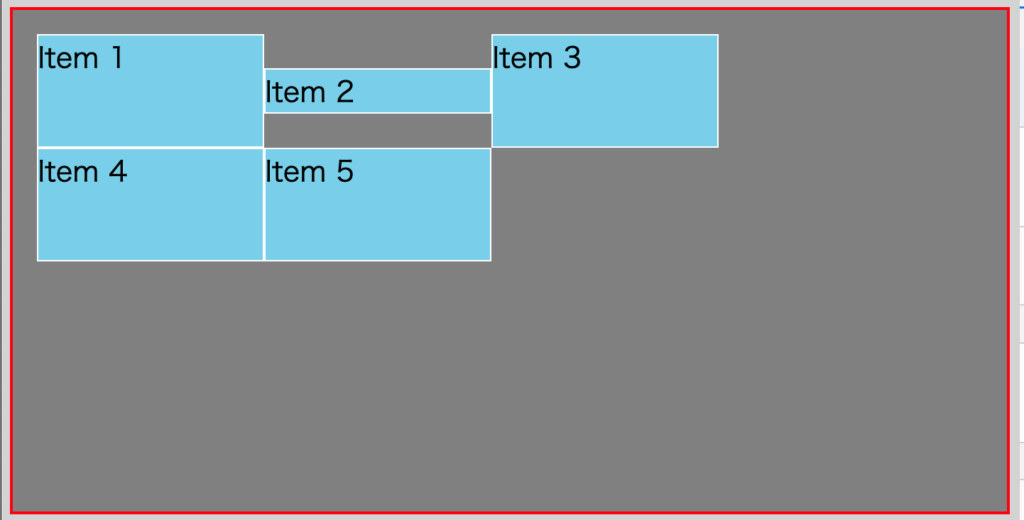
下の写真のシンプルなグリッドレイアウトを使用して、これから配置(アライメント)と間隔(ギャップ)を調整していきます。
このレイアウトが、配置(アライメント)も間隔(ギャップ)も指定していない、初期状態となります。
この例では、グリッドコンテナは赤色のボーダーで囲まれたエリアであることに注意してください。 一方で、グリッドアイテムは背景がスカイブルーの5つのブロックです。
 基本のグリッドレイアウト
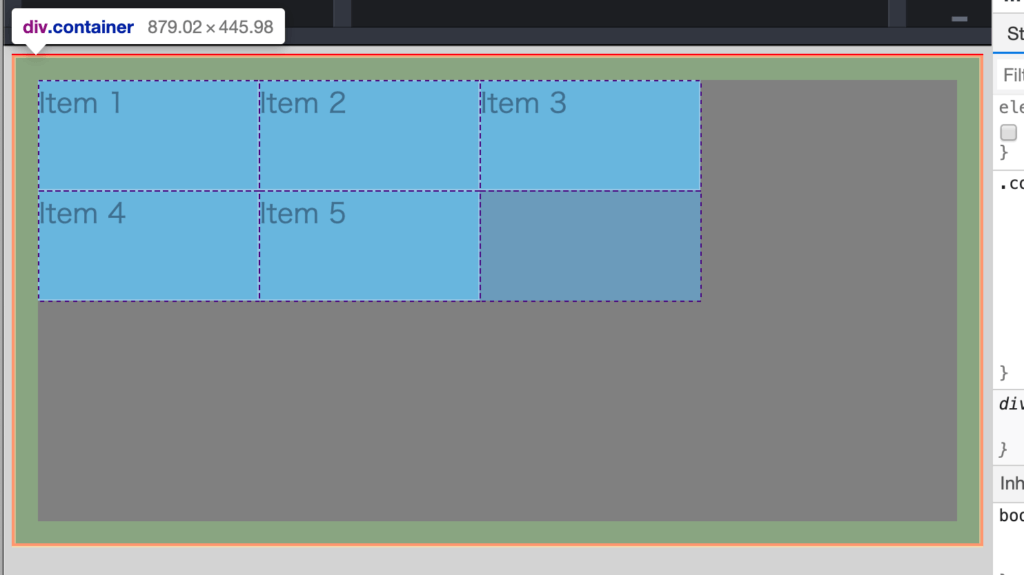
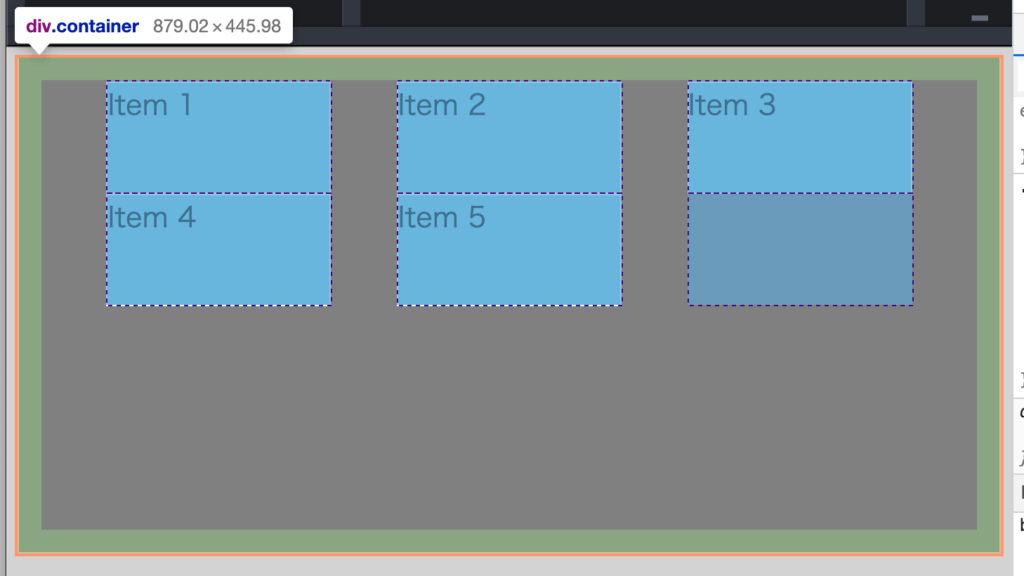
基本のグリッドレイアウト下図の chrome デベロッパーツール で検証すると、点線で囲まれた6つのグリッドセルが確認できます。6つのグリッドセルがありますが、グリッドアイテムは背景がスカイブルーの5つのみです。
 chrome デベロッパーツール で検証
chrome デベロッパーツール で検証この後、配置を調整する際にはグリッドセル(点線で囲まれたエリア)がポイントとなってくるので、グリッドセルがどのエリアなのかをしっかり覚えておいてください。
間隔(ギャップ)
グリッドアイテムの間隔をまとめて指定(grid-gap)
先ほどのレイアウトに
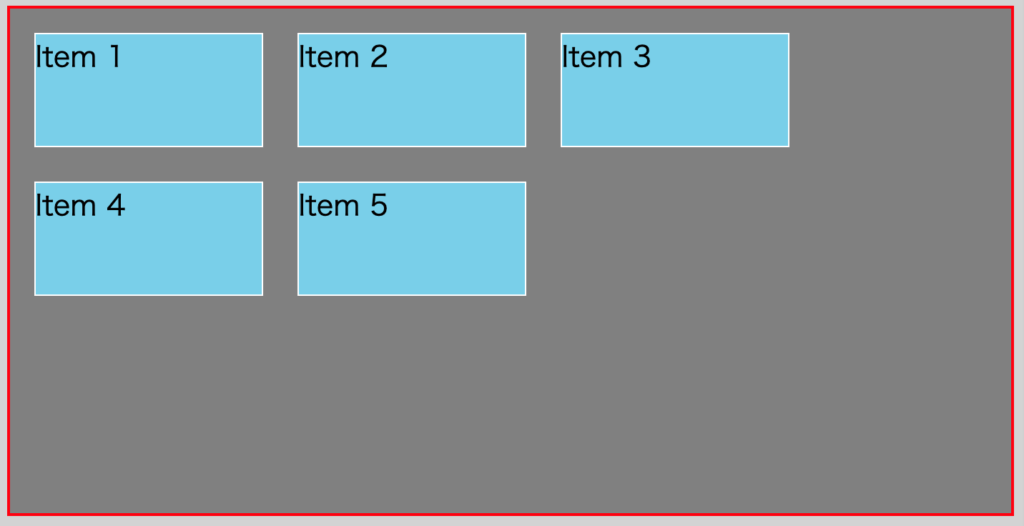
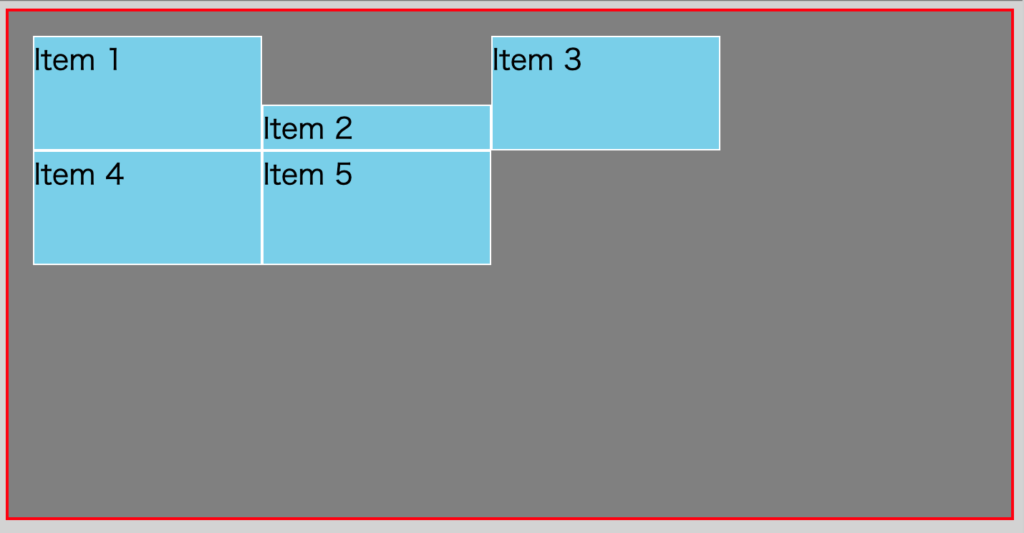
grid-gap: 30px;を加えると、下の写真のように、グリッドアイテムの間隔を調整できます。grid-gapプロパティーは、コンテナに指定します。
 grid-gap: 30px; を指定
grid-gap: 30px; を指定縦と横の間隔を別々に指定(row-gap, column-gap)
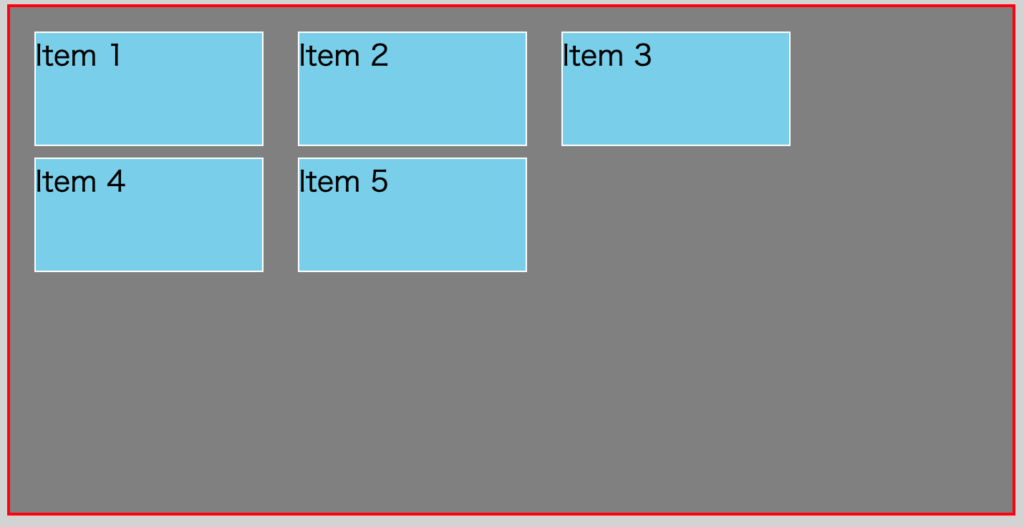
グリッドアイテムの縦と横の間隔を別々に指定することもできます。
row-gap: 10px;
column-gap: 30px;
row-gap, column-gap プロパティーは、コンテナに指定します。
 row-gap: 10px; column-gap: 30px; を指定
row-gap: 10px; column-gap: 30px; を指定配置(アラインメント)
この配置のセクションでは6つの グリッドレイアウト関連の CSS プロパティを説明していきます。
- justify-content
- justify-items
- justify-self
- align-content
- align-items
- align-self
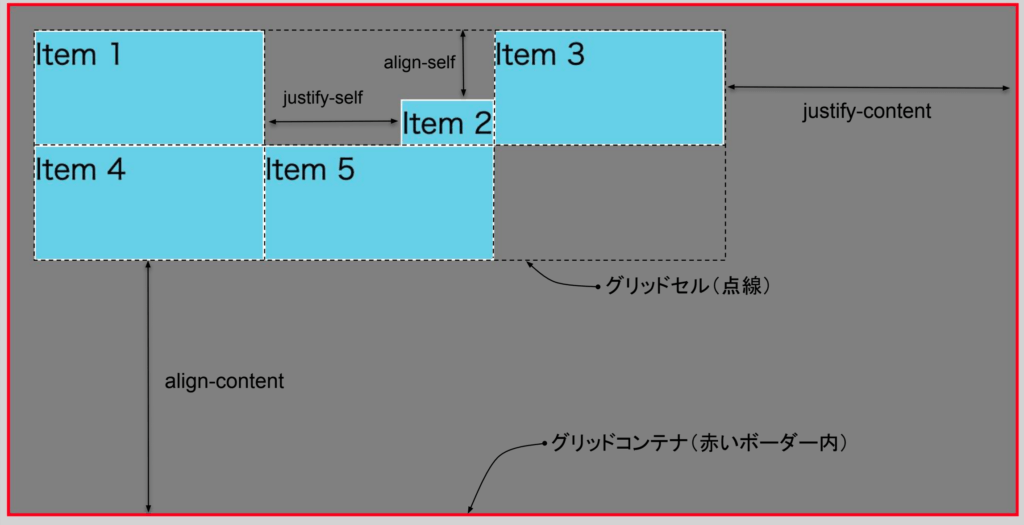
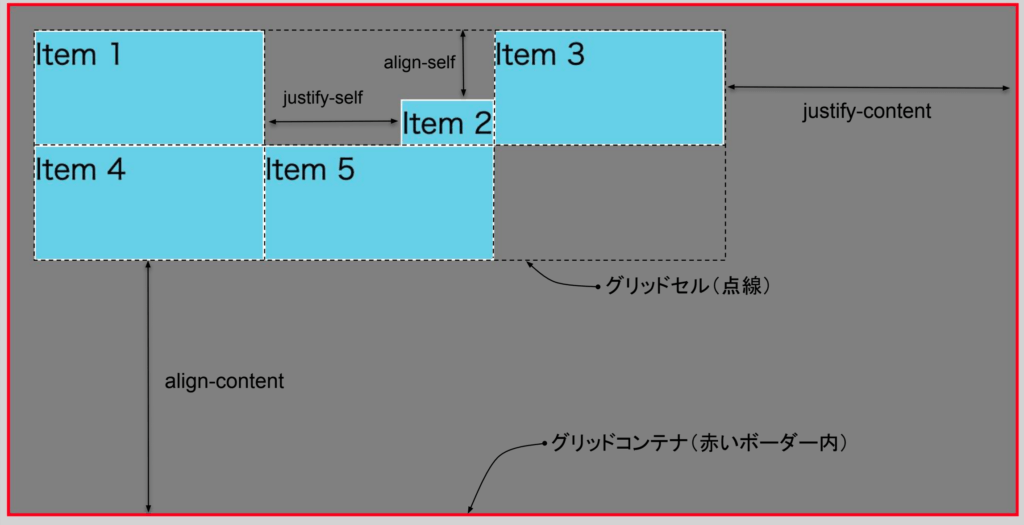
図にまとめると以下のようになります。justify-items、align-items は図の上で表現しにくいので省略しています。
 grid layout の配置のまとめ
grid layout の配置のまとめグリッドコンテナ内の要素の横方向配置を指定(justify-content)
ポイントは、配置の基準がコンテナであることです。justify~というのは横方向の配置を調整します。縦方向の配置は、あとで紹介するalign~というプロパティを使用します。
ちなみに、justyify-contentは、グリッドコンテナだけでなく、フレックスコンテナにも使用できます。
justify-content を特に指定していな状態
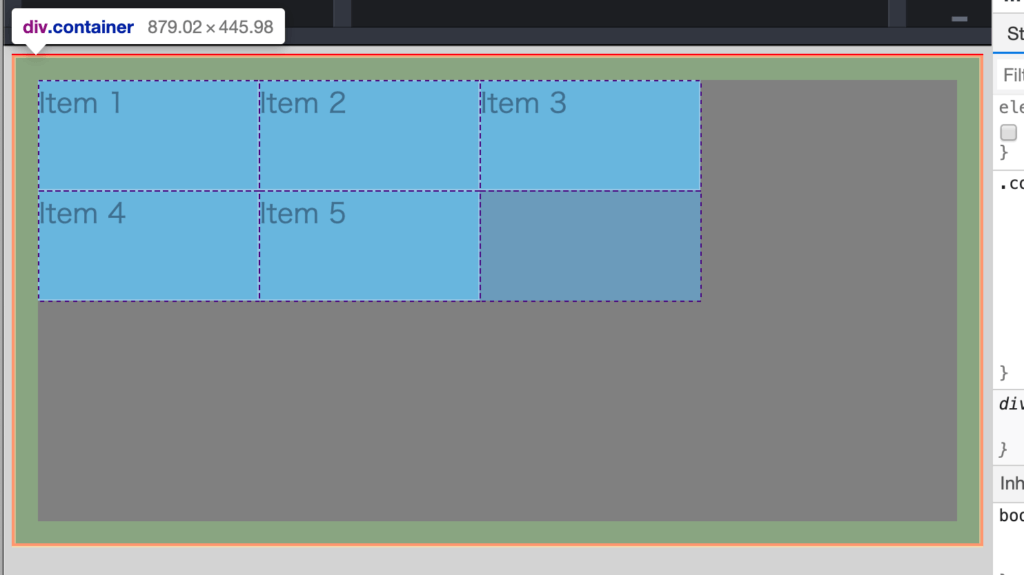
下図の基本のグリッドレイアウトのように特に justify-content を指定していない状態では、初期設定で justify-content: normal; です。
グリッドアイテムは、グリッドコンテナ(赤いボーダーのエリア)の左上に寄った状態です。
 基本のグリッドレイアウト
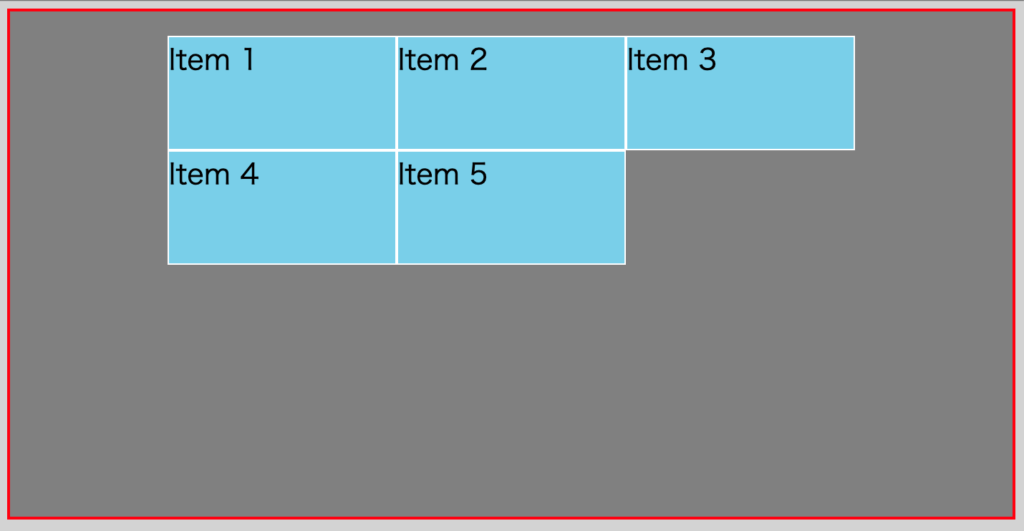
基本のグリッドレイアウトjustify-content: center; を指定
centerを指定すれば、赤いボーダーのグリッドコンテナ内で、横軸方向を基準にセンターに配置されます。
 justify-content: center; を指定
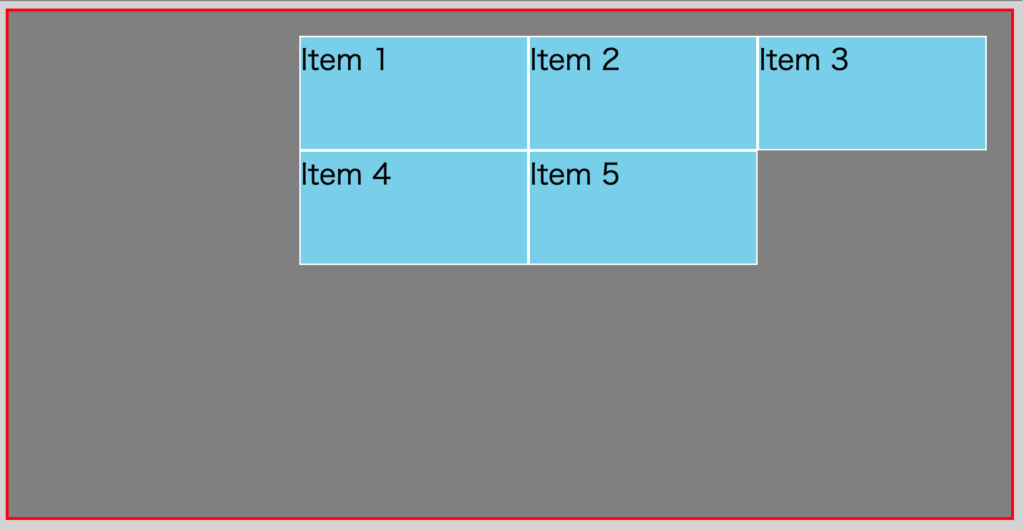
justify-content: center; を指定justify-content: right; を指定
rightを指定すれば、赤いボーダーのグリッドコンテナ内で、横軸を基準に右端に配置されます。
 justify-content: right; を指定
justify-content: right; を指定justify-content: space-evenly; を指定
space-evenlyを指定すれば、赤いボーダーのグリッドコンテナ内で、アイテムの縦方向に均等にスペースが作られます。
このレイアウトの例では、コンテナにpadding(うす緑の部分)があるので、chrome デベロッパーツール の検証結果を見てみましょう。
グリッドアイテムの縦方向に均等にスペースが作られていますね。
アイテムの縦方向の間隔を完全に均等にしたければ、両サイドの padding を0にすればOKです。
 justify-content: space-evenly; を指定
justify-content: space-evenly; を指定グリッドアイテムのセル内での横方向配置を一括で指定(justify-items)
特にjustify-itemsを指定していない状態だと、初期設定で justify-items: legacy; となっています。
legacy とは、MDNによると、
legacy値がボックスの子孫に継承されるようにします。なお、子孫が
justify-self: autoの値を持っている場合、legacyキーワードは子孫からは考慮されず、関連付けられたleft,right,centerの値のみが継承されます。引用元:MDN Web docs(https://developer.mozilla.org/ja/docs/Web/CSS/justify-items)
この説明は、ちょっと難しいです。
結局は、legacy のみでは子孫へ継承するスタイルは無いので、デフォルトではjustify-items: normal; となっています。
justify-items を特に指定していな状態
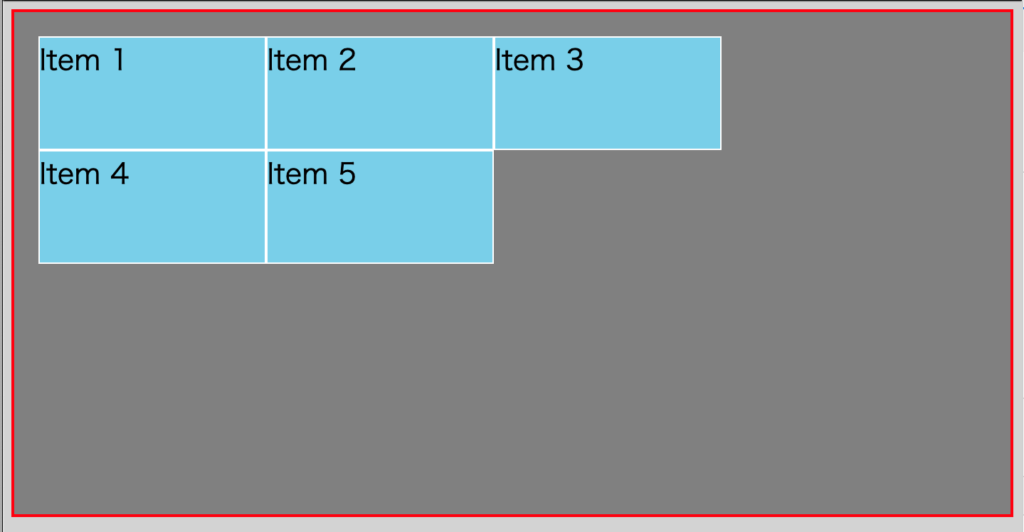
下図の基本のグリッドレイアウトのように特にjustify-itemsを指定していない状態。
初期設定で justify-items: legacy; (つまりnormal)
ストレッチされた状態です。
 基本のグリッドレイアウト
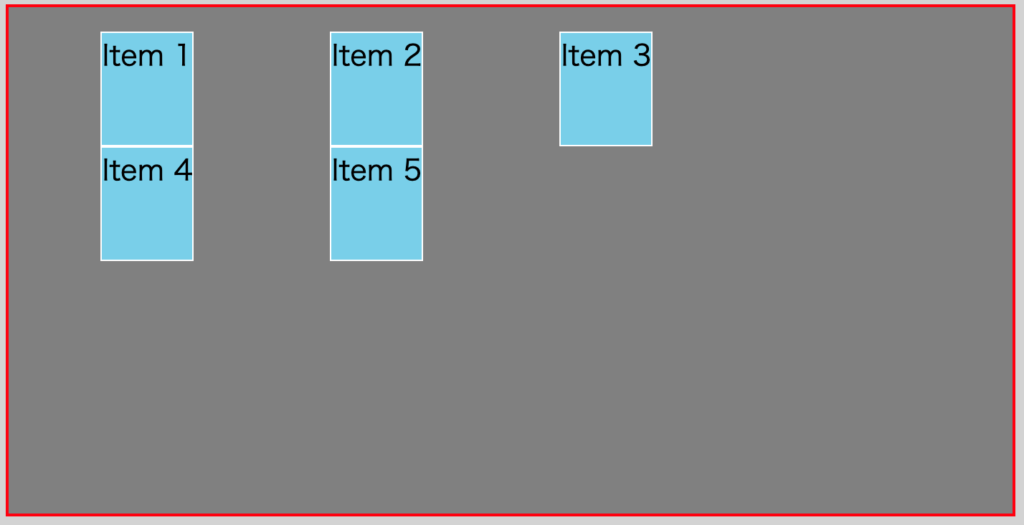
基本のグリッドレイアウトjustify-items: center; を指定
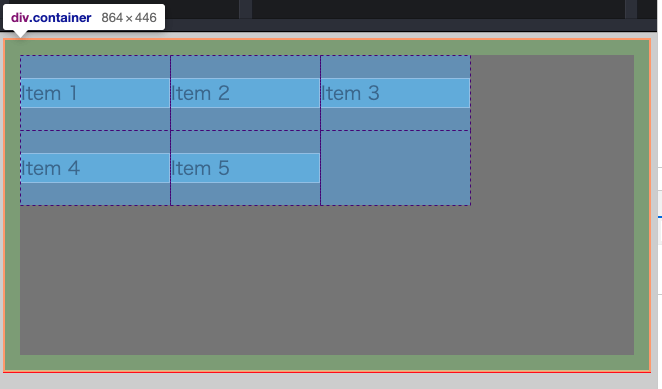
 justify-items: center; を指定
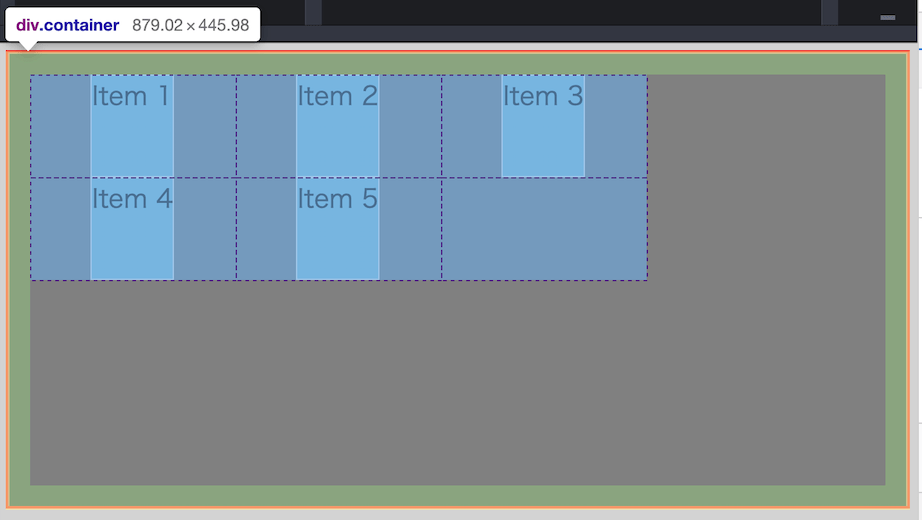
justify-items: center; を指定 justify-items: center; を指定したレイアウトを検証
justify-items: center; を指定したレイアウトを検証chrome デベロッパーツール で検証するとはっきりとわかります。それぞれのグリッドアイテムが、グリッドセルの中でセンターに配置されました。
先ほどの justify-content との違いを理解することが大切です。
justify-items: right; を指定
 justify-items: right; を指定
justify-items: right; を指定もう簡単ですね。
それぞれのグリッドアイテムが、グリッドセルの中で右端に配置されました。
グリッドアイテムのセル内での横方向配置を個別に指定(justify-self)
justify-self は justify-items と異なり、グリッドコンテナではなく、それぞれのグリッドアイテムに指定していきます。つまり、グリッドアイテムのグリッドセル内での配置を個別に指定できるということです。
justify-self を特に指定していな状態
それぞれのグリッドアイテムに注目してください。
初期設定で justify-self: auto; となっています。MDNの auto と normal の定義を確認しながら解説していきます。
ここが一番、複雑です。
auto使用される値は、ボックスに親があれば、親ボックスの
justify-itemsプロパティ、そうでなければ絶対位置であり、このような場合、autoはnormalを表します。引用元:MDN Web docs(https://developer.mozilla.org/ja/docs/Web/CSS/justify-self)
この例であれば、親ボックスのコンテナにjustify-items プロパティは指定されていないので、結局は normal となります。
normalこのキーワードの効果は、レイアウトモードに依存します。
- ブロックレベルレイアウトでは、このキーワードは
startの別名です。- 絶対位置のレイアウトでは、このキーワードは置換の絶対位置ボックスには
startのように振舞い、その他の絶対位置ボックスにはstretchのように振舞います。- 表のセルレイアウトでは、このキーワードは意味を持たず、無視されます。
- フレックスボックスレイアウトでは、このキーワードは意味を持たず、無視されます。
- グリッドレイアウトでは、このキーワードは
stretchのうちの一つと似た動作をしますが、アスペクト比や固有の寸法を持つボックスはstartのように振舞います。引用元:MDN Web docs(https://developer.mozilla.org/ja/docs/Web/CSS/justify-self)
この例では、グリッドアイテムに対して、特に width, height などしていません。よって、stretch のように振る舞います。
下の図のように、確かに、それぞれのグリッドアイテムは、グリッドセルのサイズまでストレッチされています。
 基本のグリッドレイアウト
基本のグリッドレイアウトこの後、説明するjustify-self: center; の例と比較するとわかりやすいです。
justify-self: center; を指定
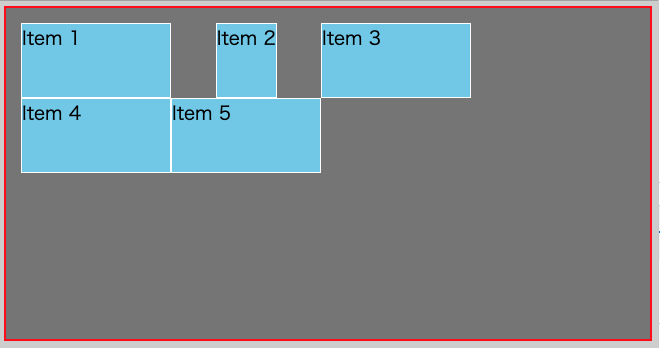
グリッドアイテムのItem2に justify-self: center; を指定します。
 Item2にjustify-self: center; を指定
Item2にjustify-self: center; を指定justify-self: right; を指定
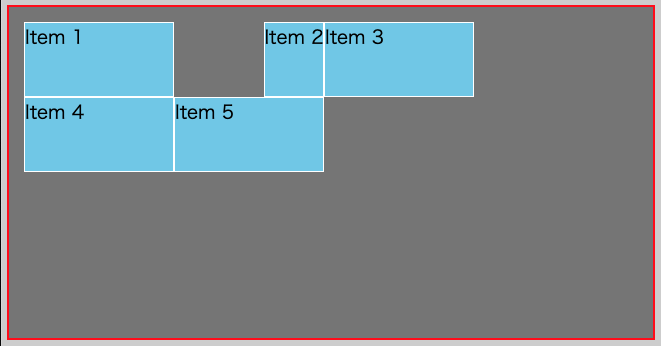
グリッドアイテムのItem2に justify-self:right; を指定します。
 Item2に justify-self:right; を指定
Item2に justify-self:right; を指定ここまでしっかり理解できていれば、この後の align~はとても簡単です。
justify~では縦方向の配置を調整しましたが、それが align~では横方向に変わるだけです。
グリッドコンテナ内の要素の縦方向配置を指定(align-content)
ポイントは、justify-contentと同様に、配置の基準がコンテナであることです。align~は縦方向の配置を調整します。
ちなみに、align-contentは、グリッドコンテナだけでなく、フレックスコンテナでも使用できますので、フレックスレイアウトを使い慣れている人にとっては、お馴染みのプロパティでしょう。
align- content を特に指定していない状態
下図の基本のグリッドレイアウトのように、特に align-content を指定していない状態では、初期設定で align-content: normal; となっています。
グリッドコンテナの左上に寄った状態です。
もっと正確に言えば、align-content の初期設定で上端に、justify-contentの初期設定で左端に配置され、左上に置かれます。
 基本のグリッドレイアウト
基本のグリッドレイアウトalign-content: center; を指定
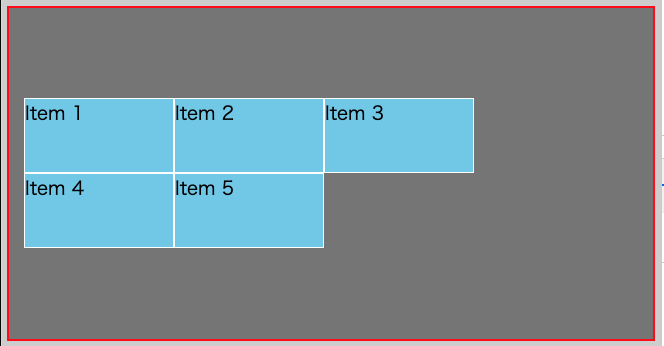
centerを指定すれば、赤いボーダーのグリッドコンテナ内で、縦軸を基準にセンターに配置されます。
 align-content: center; を指定
align-content: center; を指定align-content: end; を指定
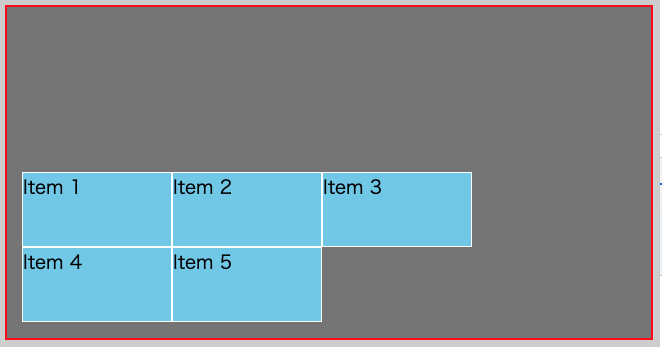
endを指定すれば、赤いボーダーのグリッドコンテナ内で、下端に配置されます。
 align-content: end; を指定
align-content: end; を指定align-content: space-evenly; を指定
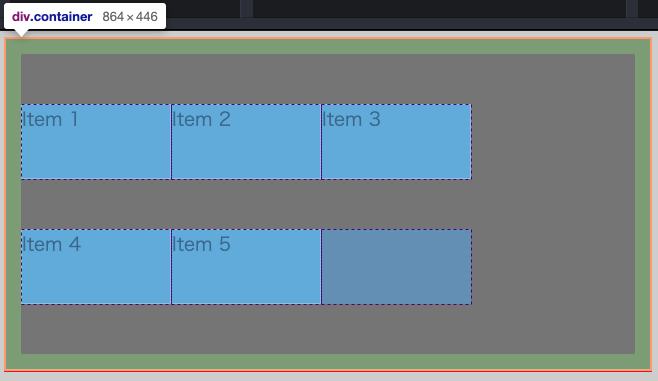
space-evenly を指定すれば、赤いボーダーのグリッドコンテナ内で、アイテムは縦軸を基準に動きますので、横方向に均等にスペースが作られます。
コンテナにpadding(うす緑の部分)があるので、chrome デベロッパーツール の検証結果を見てみましょう。
グリッドアイテムの横方向に均等にスペースが作られていますね。
アイテムの間隔を完全に均等にしたければ、padding を0にすればOKですね。
 align-content: space-evenly; を指定
align-content: space-evenly; を指定グリッドアイテムのセル内での縦方向配置を一括で指定(align-items)
align-items を特に指定していな状態
特にalign-itemsを指定していない状態だと、初期設定で align-items: normal; となっています。
normal とは、MDNによると、
normalキーワードの効果は現在のレイアウトモードに依存します。
- 絶対配置のレイアウトでは、このキーワードは置換絶対配置ボックスにおける
startのように動作し、他のすべての絶対配置ボックスではstretchとして動作します。- 絶対配置レイアウトの静的位置では、キーワードは
stretchとして動作します。- フレックスアイテムについては、このキーワードは
stretchとして動作します。- グリッドアイテムについては、このキーワードは
stretchの一つと似た動作をしますが、ボックスにアスペクト比や内部寸法がある場合はstartのように動作します。- このプロパティはブロックレベルボックスや、表のセルには適用されません。
引用元:MDN Web docs(https://developer.mozilla.org/ja/docs/Web/CSS/align-items)
ここで、レイアウトモードはあまり聞きなれないかもしれないので。MDNの解説を載せておきます。
CSSのレイアウトモード (または単に「レイアウト」) は、ボックスの位置やサイズを、兄弟要素や祖先要素のボックスとの相互作用を踏まえて決めるアルゴリズムです。複数のレイアウトモードがあります。
引用元:MDN Web docs(https://developer.mozilla.org/ja/docs/Web/CSS/align-items)
つまり、レイアウトのことです。例えば、テーブルレイアウト、フレックスボックスレイアウト、グリッドレイアウトなどです。
今、私たちのレイアウトモードは、グリッドレイアウトです。
よって、MDNの解説のように stretch と同じようなに振る舞いになるので、それぞれのアイテムはグリッドセルいっぱいまでストレッチされています。
下の図で再度確認しましょう。
 Chrome dev tool で検証
Chrome dev tool で検証align-items: center; を指定
グリッドアイテムのセル内で縦方向を基準にセンターに配置されます。
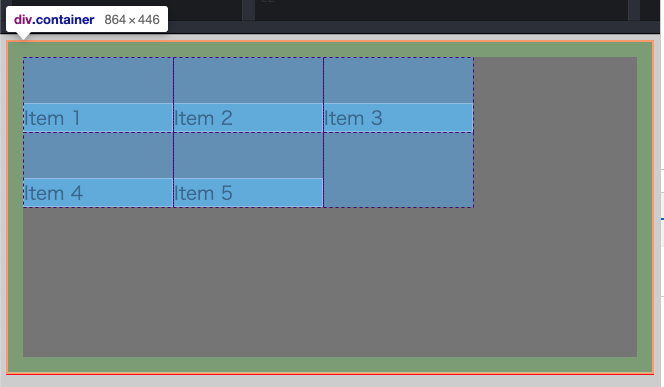
 align-items: center; を指定
align-items: center; を指定align-items: end; を指定
もう楽勝ですね。グリッドアイテムのセル内で縦軸を基準に下端に配置されます。
 align-items: end; を指定
align-items: end; を指定グリッドアイテムの縦方向配置を個別に指定(align-self)
align-self は align-items と異なり、グリッドコンテナではなく、それぞれのグリッドアイテムに指定していきます。つまり、グリッドアイテムのグリッドセル内での配置を個別に指定できるということです。
align-self を特に指定していな状態
align-self プロパティでは、それぞれのグリッドアイテムに注目してください。
初期設定で align-self: auto; となっています。
autoのMDNの定義は、
auto親の align-items の値で計算します。
引用元:MDN Web docs(https://developer.mozilla.org/ja/docs/Web/CSS/align-items)
ということなので、結局はストレッチのような振る舞いをします。詳細は、先程の align-items のセクションをみてください。
 Chrome dev tool で検証
Chrome dev tool で検証align-self: center; を指定
グリッドアイテムのItem2に align-self: center; を指定します。Item2のみ初期状態の auto(stretch) から、center へと変わりました。
 Item2に align-self: center;
Item2に align-self: center;align-self: end; を指定
グリッドアイテムのItem2に align-self: end; を指定します。Item2のみ初期状態の auto(stretch) から、end へと変わりました。
 Item2に align-self: end; を指定
Item2に align-self: end; を指定まとめ
 grid layout の配置のまとめ
grid layout の配置のまとめグリッドレイアウトの配置、間隔の調整はマスターできたでしょうか?
それぞれの動きの違いを一度しっかりと理解しておけば、グリッドレイアウトを使い易くなると思います。
わかりやすかった、分かりにくかったなどのコメント頂けると、とても嬉しいです。
参考サイト
- CSS Grid Layout Module Level 1(https://www.w3.org/TR/css-grid-1/)
- MDN web docs Grids (https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Grids)

















[…] CSS grid layout の配置と間隔の調整方法【初心者向け】 […]
[…] CSS grid layout の配置と間隔の調整方法【初心者向け】 […]