こんにちは、シドニー在住エンジニアのワタです。
今日は、エンジニア一年目の方々、もしくはプログラミング独学中だと必ずぶち当たる画像のファイル形式について解説します。
WEB上で使用する画像ファイルの形式は、jpg, png, svgがメインです。状況により最適なファイル形式を選択できるようにしておきましょう。
Contents
まずはビットマップ画像とベクター画像を理解するべし
まずは、「ビットマップ画像」と「ベクター画像」をざっくりと理解しておきましょう。ざっくりとで十分です。
コンピュータで画像を扱う方法には、大きく分けると「ビットマップ画像」と「ベクター画像」の2つに分けられます。それぞれ説明します。
ビットマップ画像(Bitmap graphics)
- 画像を格子状に細かい点(ピクセル, 画素)に分割し、それぞれの点に色や輝度などの情報を与えて表現する技術
- 画像を拡大してしまうと1ピクセルの大きさも大きくなってしまうため、どうしても画像がギザギザに粗くなってしまう
- 「GIF」「JPG」「PNG」はすべてビットマップ画像
ベクター画像(Vector graphics)
- ベクター画像(Vector graphics)と呼ばれる画像形式は、画像を点の集合で表現するのではなく、複雑な計算式によって色や曲線を表現する
- ビットマップだと画像を拡大すると画像がギザギザに見えてしまうが、ベクター画像は画像を計算式で表現しているので、画像を拡大縮小すると、その計算式の値を変えながらその都度描画するので、画像がぼやけない。
- 写真などたくさんの色を使う描写には不向き(サイズが大きくなる)
- SVGフォーマットがベクターデータの代表例
【jpg, png, svgの違い】JPEG ( jpg, jpeg )とは?
JPEGの概要
Joint Photographic Experts GroupというJPEGのファイル形式を開発したグループの名前がそのままjpegという名前になっている。
「.jpg」と「.jpeg」どちらの拡張子を使うべきか?
結論から言うと、より一般的に普及している「.jpg」を利用する方がベター。
機能面での違いはないが、対応しているwebサービスが多い「.jpg」を使っておく方が安心。
JPEGの特徴
- JPEG形式はフルカラーの1,677万色(24 ビット)を表現することができるため、色合いにグラデーションがある画像に適している。
- ホームページなどの大きなヒーローイメージなどに向いている。
- 大きな画像を小さなファイルサイズにできる点です。写真に映る目に見えない程の色の差異をカットし、情報量を圧縮して軽い容量で保存するため。
- JPEGは、不可逆圧縮のため、一度画像を圧縮してしまうと元に戻せません。つまり、画質を下げてしまうと元の画質には戻せないので注意。(元データを保管しておくべき)
- 透過はできない(背景などを透明にできない。透過したいならPNGを使おう)
【jpg, png, svgの違い】PNG(.png)とは?
PNGの概要
Portable Network Graphicの略. W3C(World Wide Web Consortium)推奨の比較的新しいフォーマット。最大48bit=281,474,976,710,656色(約280兆色)が保有できる.
PNGは1996年に登場したJPEGよりは新しいファイル形式。
PNGの特徴
- イラストやロゴなどの保存に向いている。JPEGだと圧縮ノイズが目立ってしまうから。
- JPEGやGIFに比べて若干データ容量が重くなる。
- 透過もできる(画像の背景を透明にしたいとか)
- 可逆圧縮の画像形式なので低画質で保存しても元の画質に戻すことができる。
- 透過PNGに関しては、よく古いブラウザでは対応していないこともあると言われるが、2019年現在、ブラウザ対応は心配しなくてOK。Animated PNG (APNG)の場合には、IE11, Edge18などのマイナーブラウザに未対応なので、少々注意かも。
【jpg, png, svgの違い】SVG ( .svg )とは?
SVGの概要
SVGは「Scalable Vector Graphics」の略称。SVGはXMLをベースにした二次元ベクターデータ。ベクターデータについては、上記で説明済みです。
2019年9月時点で、主要なブラウザでは全て対応しています。
SVGの特徴
- SVGは、画像ファイルであり、コードである。そのため、あとから色やサイズの変更が必要になったときに専用の画像ソフトを開いて編集しなくても、CSS上でサイズや色を変更できる!
- アニメーションといえばGIF、透過画像といえばPNGでしたが、SVGはアニメーションも透過もどちらも扱える。
- 拡大縮小しても画質が劣化しないので、Webサイトのアイコン、ロゴなどに最適なフォーマット。マルチデバイスの対応にとても相性が良い。
- 写真のようにたくさんの画素を持つファイルには不向き。
【おまけ】Googleが開発した新しい画像フォーマットWebP
WebPの概要
読み方は、WebP(うぇっぴー)と、なんかカワイイ感じです。
WebPの特徴
- 画質綺麗なのに相当に軽い。機能的には最強のフォーマット。
- PNGのように透過もでき、SVGのようにアニメーションも可能。
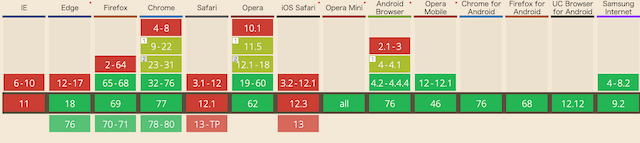
WebPのブラウザ対応状況
2019年9月時点:WebPブラウザ対応状況
2019年9月現在、IE, Safari, iOS Safariでサポートされていません。
つまり、対応していないブラウザに対応するためには、元のPNG とかJPGとかの画像を表示するという処理が必要になります。
既存のプロジェクトを移行する場合には、当然ながら、画像自体もwebPに変換しないといけません。ということで、僕のいるチームでは、2019年9月時点では、WebPへの移行は見送りました。