今日は、fabric.jsに入門するための記事を書いていきます。以前、仕事でこのライブラリーを触る必要があったんですが、公式ドキュメントの理解に苦労しましたので、そのあたりのヒントも加えてまとめます。
Contents
fabric.js とは?
fabric.jsはHTML5のcanvasのためのJavaScriptライブラリです。イメージ的には、JQueryのような感じです。
fabric.jsを使うことで、簡単にcanvas上に、オブジェクト(図形とか、線とか、画像とか)を追加したり、回転させたり、サイズを変更したり、複数のオブジェクトをグループ化したりすることが出来ます。どんなことが出来るかは、公式ドキュメントのこちらのデモを参照してください。
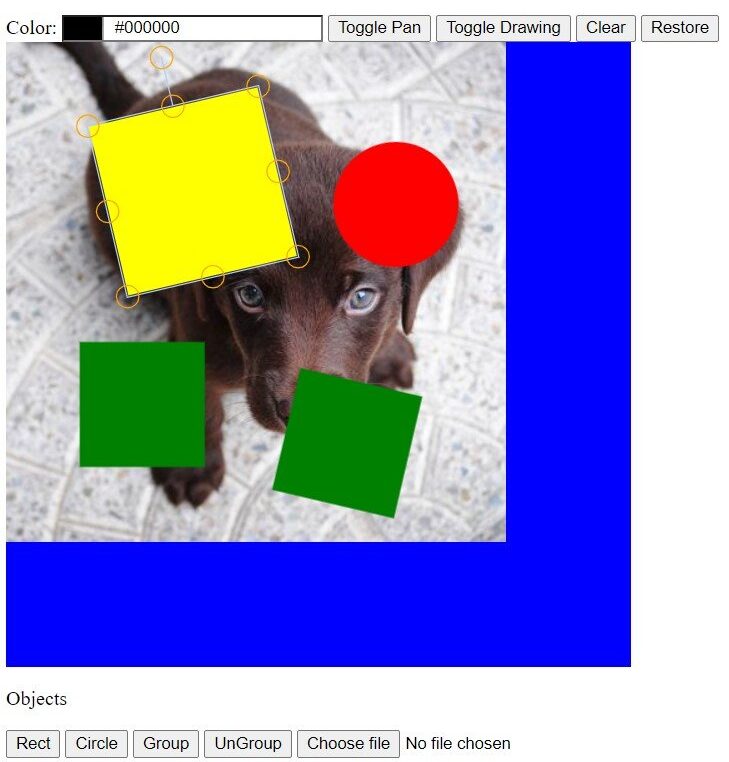
汚いですが、こんな事ができます。
 fabric.js example
fabric.js examplefabric.js 公式ドキュメントの読み方
僕はfabric.js 公式ドキュメントを読み進めるのに苦労しました。これまで、HTML5 canvas を触ったことがなかったのも原因だと思いますが。ですので、ここではこんな感じで、ドキュメント読んでいけば、理解しやすいのではというヒントを紹介します。
時間のある方むけ
王道ですが、時間のある方は、公式のチュートリアルをやりましょう。どんな機能があるのか、またその機能はfabric.jsでは、なんと呼ばれているのかを理解することができます。
時間ないけどfabric.js関連のバグを修正したい方
こっちの重要が多いかと思います。では、順序にそって紹介していきます。
【ケース1】オブジェクトをセレクトしたときに表示されるやつを変更したい

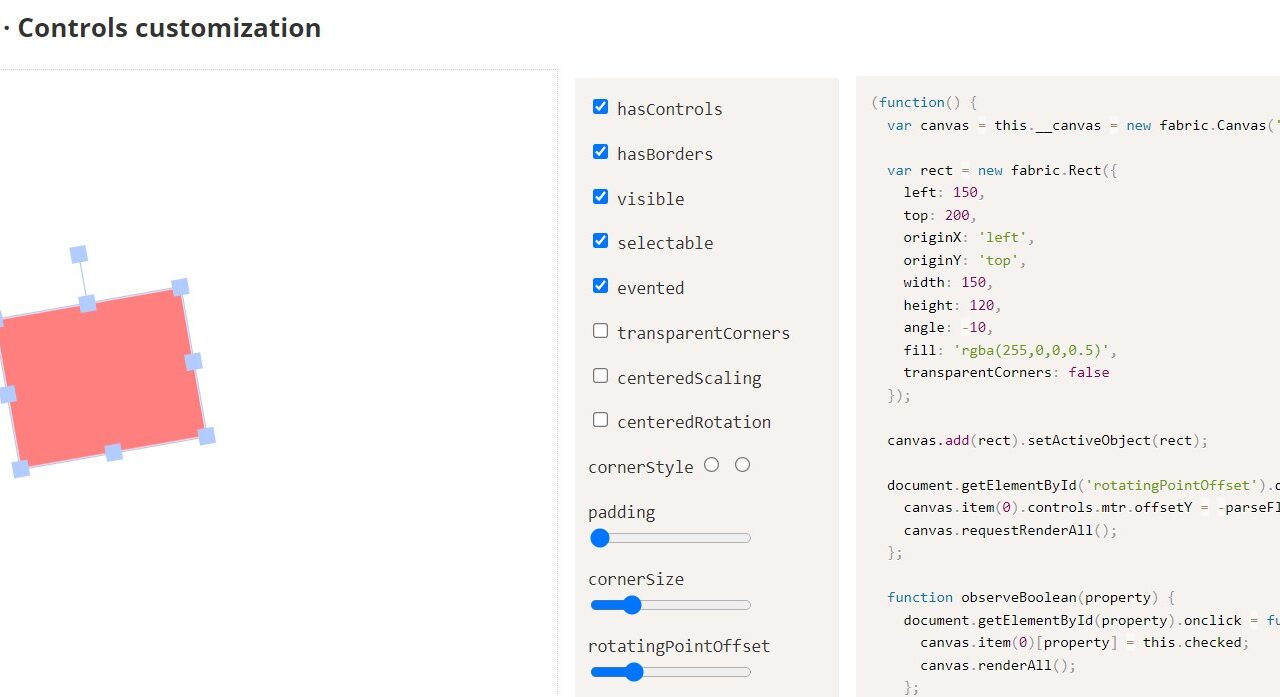
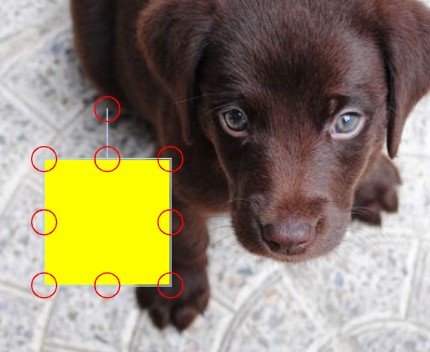
例えば、上の画像のオブジェクトをセレクトしたときに表示される赤い四角いやつを変更したいとします。が、表示されるやつの名前がわからないわけです。そこで、公式が提供しているデモページを探りにいきます。関連しているデモを見つけました。
Fabric.js demos · Controls customization
オブジェクトをセレクトしたときに表示されるやつは、fabricjsでは、どうやら「corner」 と呼ぶようです。そして、cornerやborderも含め、controlsと呼ばれるようです。デモをみると、corner関連では、cornerSize、 cornerStyle、cornerColor, conerStokeColorというオプションが用意されています。
次に、そのcornerStyleに何を渡せるか確認するために、ドキュメンテーションを見に行きます。Class: Object 以下にあるだろうと見当がつくので、そのページでcontrol+f で「cornerStyle」を検索してみます(ページがとても長いので注意してください)。
すると、ここにありました。
http://fabricjs.com/docs/fabric.Object.html#cornerStyle
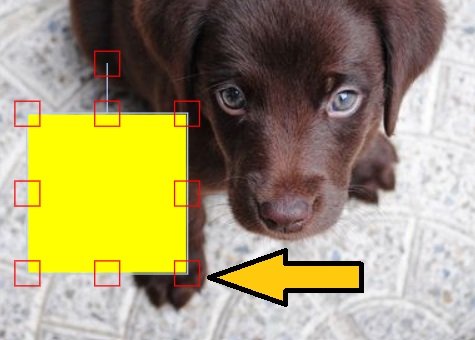
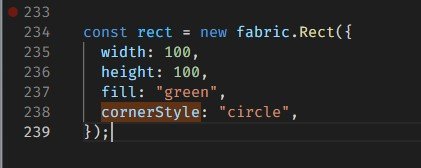
cornerStyleは、stringの ‘rect’ or ‘circle’を渡すことが出来るようです。では、以下のように’circle’を渡してみます。

すると、ちゃんとサークルに変更されました。

以上の手順をまとめると以下の通りです。
- 変更したい箇所の名前がわからないときには、公式デモページにとび、そのオプションがるのか、あれば名称は何なのか?を明確にする。
- 修正したい箇所がはっきりしたら、ドキュメンテーションにいき、詳細を確認する。
最初は、この方法がわかりやすいと感じました。すぐにドキュメンテーションにいくと、ページも長くて、なかなか自分の探している情報を見つけることが出来ませんでしたので。
今後は、時間があれば公式のチュートリアルを日本語でまとめたいと思います。